Lecture
Of course, if your site is on some kind of request on the first page of the search engine results, this is good. We must strive towards this, it will be a decisive factor in the popularity of your project, and your profit will depend on it (if the project is commercial). But it should be noted that traffic to the first position in the search and to the 10th are different things. There are many statistical studies that give approximate percentages of the distribution of traffic by position. Accurate data you can find somewhere else. One thing is clear: the farther from the first position - the less traffic. A tenth position on Google could potentially give about 10% of all visitors who collected this request. And this is despite the fact that it is more clickable than the 9th (because it is at the bottom).
The logical conclusion of any search query made by a person should be a transition to a site where there is exactly what the person was looking for. After finding such a site, a person experiences moral satisfaction and stops searching. Therefore, if there are many high-quality and professionally made projects on the first page of the issue above your site, then you should hope only for a miracle. Only one way out - to make a quality website. But, there is still one thing that can give a little advantage - you need to make the human eye focus on the description of your site in the results of the issue. I will not touch on the topic that you need to create informative snippets, so that they have a hint that the site contains exactly what you need. This is all clear. Let's imagine that all 10 sites from the issue have high-quality informative snippets. What can be done in this case to get more attention?

There is an exit. To increase the clickthrough rate (CTR - clickthrough rate), you need to somehow visually highlight your site in the Google search results from the rest. A person will always pay attention to differences in the total homogeneous mass. The text of site descriptions (snippet) - this is the mass, mass of the text. If you do not focus on any individual words, but look like through the text, for it, then nothing special is evident. In order for the text of the snippet to catch your eye, you need to either make clusters of pixels in some part, or make empty space, or make vertical combs (several identical lines of text one under the other).
Why snippets for Google, you ask? It is the most predictable display of snippets. Only Google will display what I tell it. In fact, any site owner should be able to choose for himself what his description will look like in the output, and not the way Yandex wants  .
.
How does Google create a site snippet? In the formation of the site description, the results of the issue include: the tag <title>, <meta name = ”description”>, the contents of the alt = ”parameter of the first picture in the html code, the text of internal and external links, the description of the site in the Dmoz catalog, or text from the site page. Also, recently there have been many opportunities to highlight your site using microformats for advanced Google snippets. But, this is a topic for another article. Perhaps, I still find the strength and implement a long-conceived project to create snippets for Google, and everything connected with it.
If not empty <title> - the first line of the snippet is formed from it. If the <title> is empty, then Google can select the text of the first link that contains the entered keyword, if not, then the text of the very first link in the html code or part of the main text.
Two other lines of the snippet (sometimes three) are formed to contain the text relevant to the search query. If <meta name = ”description”> is not empty and relevant to the request, then the site description is taken from it. There is a certain maximum description , if there is little text in it, then Google fills the free space with relevant pieces of text. If <meta name = ”description”> is empty, but the alt = ” parameter of the first <img> image is not empty, then this text is taken. If the description is not relevant to the request, then the description of the site is formed from pieces of relevant text (at the discretion of Google).
If the site is present in Dmoz , then Google can take data for a snippet from there. To disable the display of the site description from Dmoz, you need to paste this html-code onto the site: <meta name = ”robots” content = ”noodp”> .
In order to influence the creation of a snippet, you need to select the most appropriate option from the above listed: <title> should not be empty ; <meta name = ”description”> is not empty, relevant to the request, not short . Next, the matter of technology.

Task: to focus the user's eyes on the description of your site. I suggest making clots in the text. For this, any repetition of the same symbol is very well suited many times: AAAAAAAAA, WWWWWWWWW, iiiiiii, 88888, @@@@@@@@, ##########, [[[[[[[[[ [, <<<<< >>>>>>, and so on. Any graphic special characters will also work: ❄ ❆ ☀ ☁ ☂ ☔ ☽ ★ ☎ ☘ ☢ ☑ ☒ ☯ ☗ ☰ ☱ ☲ ☲ ☲ ☴ ♦ ♦ ☷ ☻ ♠ ♥ ♼ ♦ ◆ ⚈ ⚉ ⚫ ⚫ ♬ ♻ ♼ ⚀ ⚑ ⚫ ♦ ██ ▀▄▀▄ ═ ╬ ╦ ╩ ╦ ❥ ✿ ✿ ❋ ✩ ✮ ✯ ✰ ❶ ❶ ❸ ❹ ❹ ❺ ❼ ❽ ❾.
The difficulty is to fill the description text out of the box, and get Google to move the text to the second line as we need. It is not so difficult, you need to know just a couple of nuances. In fact, this transfer is done by the browser when the width of the field containing the text is exceeded (the Google css class is responsible for this). Well, the maximum size of the description I have turned 155 characters. Ie, you need to make such a block of text so that it is close to 155 characters maxim and there is a forced transfer in the right place to the second line. Manage the transfer can be, knowing that the browser does not break the words. The only remark is that you cannot just take and make the entire second line from one inseparable word - google will not accept it and put a three-dot (...). inside, you need to insert words and symbols that Google understands as a space: hyphen, underscore (I haven’t yet tested all possible options, sometimes the tail of such a description after the word cuts to the very end). Try while in the second line to bind a similar “tail” after the text is not a space.
Since I’ve already begun to notice in Google’s issue sites that use my methods for creating snippets, I think it’s time to reveal my own maps  .
.

This snippet uses “#” in the title and description. Several of these characters in a row perfectly concentrate on themselves attention.
Asterisks ★ are also very noticeable. Here I used them to display rating ratings. It turned out well. I think that the word ““ “- recommended” will not remain without attention either, because there is no such label near the other sites. Also, in the snippet is present email company. But most of all, this construction with ❺ attracts attention. On another site where a similar snippet template is used, the average CTR of the 9th position on Google results page 1 is approximately 12%. This is Google Webmasters Tools data for the last 3 months.
How can I do that?
This beauty can be done with the help of special microformats of data that Google has long been using when displaying sites. I will not describe in detail in this article what it is, but I’ll dwell on our example.
To make such a snippet with ❺, you need to insert the following text into the html-code of your site:
As a result of my experiments, a way was found to make Google show the same text near the URL of the site. And also the problem was solved with the display of such a snippet for the main page of the site. To do this, in the Breadcrumb structure in the place where the internal section of the site is written, just add the so-called “hash link” to the main page / # hash. Where hash is the id of an element on your page.
Also, it is worth noting that Google has already paid attention to such snippets. If earlier it was possible to use such jokes as ▀▄▀▄▀ or ████ ☑, now many of these characters are already banned from being displayed near the URL. Or they are shown only in regional output, and do not work in google.com (or work, but bread crumbs should be short and begin with a letter).

Another feature that still works is the ability to write the URL of another site in Breadcrumb (instead of a link to a section of the site, not the home page)  . Then it will be possible to go to another site from the Google snippet, if the user clicks on a link such as ❺❺❺❺❺ in our example. This can be used by “black optimizers” to direct traffic from forum profiles to their sites without using redirects. Or you can use bit.ly as another url service to find out how users click on a snippet.
. Then it will be possible to go to another site from the Google snippet, if the user clicks on a link such as ❺❺❺❺❺ in our example. This can be used by “black optimizers” to direct traffic from forum profiles to their sites without using redirects. Or you can use bit.ly as another url service to find out how users click on a snippet.
In addition, these special characters, badges are used by classmates, VKontakte, Facebook. We suggest you to consider the TOP SYMBOLS for use!
A full list of the symbol is provided below: 웃 유
♥
☤ ❖ Σ ⊗
♠ Ω ♛ ♣ ♧ ♡ ♦ ♛ ♦ ♔ ♕ ♛ ★ ☆ ✮ ✯
☽ ☼
☻
✧ ∞ ♂ ♀ ☿
❥ ❦ ❧ ™ ® © ✗ ✘ ⊗
▢ △ ▼ ▽ ◆ ◇ ○ ◎ ● ◯ Δ ◔ ʊϟ ღ 回 ₪ ™ © ® ¿文 ஜ ๏
Special characters for smiles ت ヅ ツ ッ シ ټ Ü ϡ ﭢ (● ̮̮ ●) (• ̮ •) (-̮̮-) (● ̮̮ •) (๏ ̯͡ ๏) ͡ ๏ ̯͡ ๏ ͡ ๏ ̮͡ ๏ (• ̪ ●) ٥̯͡٥ ° ‿ ° ٩ (● ̮̮̃ • ̃) ۶ ٩ (^ ‿ ^) ۶ ٩ (-̮̮̃ • ̃) (• ‿ •) (。◕‿◕。) ()
Special symbols Love, hearts: ♥ ♂ ♀ ☿ 웃 유 ღ ۵
Pointers, hand symbol ☚ ☛ ☜ ☞ ☟
Crosses: ☩ ☨ ✚ ✛ ✜
✞ ✠
Special symbols of snowflakes, stars: ✢ ✣ ✤ ✥ ✦ ✧ ✧ ✩ ✪ ✫ ✬ ✭✮ ✯ ✰ ★ ╰ ☆ ╮-'๑ '
Flowers ✽ ✾ ✿ ❀ ❁ ❃ ❋ ✿ܓ
Musical symbols. Contextual advertising of music sites ♪ ♫ ♩ ♬ ♭ ♮ ♯ ° ø
Copyright, trademarks ™ ℠ © ® ℗ for brand advertising!
Money, currency is probably one of the most sought-after special characters for contextual advertising and promotion of online stores: € £ ¥ ¢ ƒ ƒ.
Special characters “Numbers in circles” can be used as a phone number, unless of course the number “ZERO” is in the phone number
➀➁➂➃➄➅➆➇➈➉
➊➋➌➍➎➏➐➑➒➓
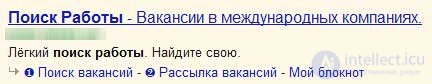
Contextual advertising of the work site using special characters in additional links:

Using HTML special characters “Circled letters” in upper case. ⓐⒷⒸⒹⒺⒻⒼⒽⒾⒿⓀⓁ ⓝⓄⓅⓆⓇⓈⓉⓊⓋⓌⓍⓎⓏ
With these letters, you can collect almost any word <img class = "emoji" src = "https: //sworg/images/core/emoji/2/svg/1f642.svg" alt = "
Comments
To leave a comment
seo, smo, monetization, basics of internet marketing
Terms: seo, smo, monetization, basics of internet marketing