Lecture
The theme of the third lesson in the course “Creating WordPress Themes” is index.php . If you have not read lessons №1 and №2, I advise you to read them, otherwise you will not understand what is being discussed in this lesson.
It's time to stop reading and start creating your WordPress theme :-) In this tutorial you will have to work a bit with WordPress codes. At this stage, you will need a WordPress blog installed on your computer; it will be inconvenient to work with the online version.
For this, I recommend using Denwer. It is simple, convenient and understandable even for a beginner. Detailed installation instructions read on the website.
Install Denver on your computer following the installation instructions. Then double click on the Start Denwer shortcut on your desktop. The server will start. If there are no errors at startup, the window will be minimized to tray:

In the home folder, create a wordpress folder and have a www folder in it. Download the latest version of WordPress from the site and upload the installation files to the root of the www . Next, type http: // wordpress / in your browser and just follow the WordPress installation instructions. This step will not give you any difficulties.
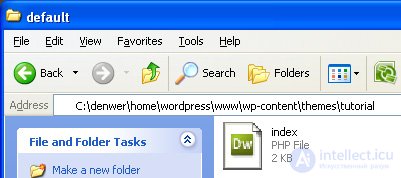
Go to your WordPress theme folder. It should be in / home / wordpress / www / wp-content / themes . Create a new folder in it. Call it for example tutorial .
Open a text editor of your choice. I recommend Adobe Dreamweaver or Notepad ++ .
Copy everything from the index.txt file into your editor.
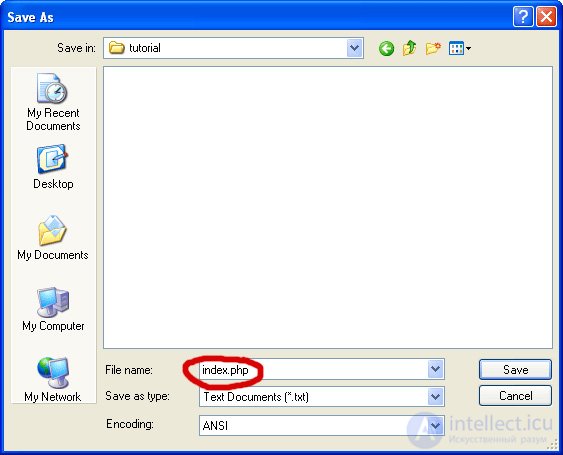
Save this text file in the t utorial folder as index.php .


Open a new text document. Leave it empty. Save it as style.css in the same folder and close.
You now have two files: index.php and style.css .

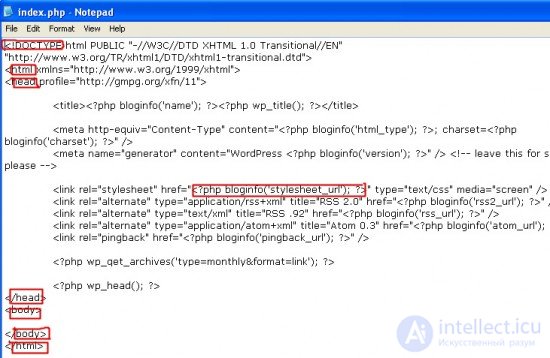
Explanation of index.php :

(clickable)
Click on the image above for a full view. I will explain what the concepts are circled in red.
Doctype - determines what type of codes you use for your theme code. Doctype is not so important at this stage. I marked it so that you wondered why it exists.
<html> - the beginning of the web page
<head> - the beginning of the head of my web page. Every web page has a head and body.
</ head> - the end of the head.
<? php bloginfo ('stylesheet_url'); ?> This is a PHP function that locates the style.css file so that my theme can link to this file and display everything on the pages. When you see that <? Php and?> Are put before and after the codes, you should know that this is PHP, and they are different from other codes. In PHP, <? Php means the beginning and?> Means the end.
So:
- <? Php - the beginning of PHP
- bloginfo ('stylesheet_url') - find the file style.css
- ; - stop looking for the file style.css . A semicolon is a way to close a code set in a PHP system.
?> - end of PHP
Moving on.
<body> - the beginning of the body. Body is all that I see and read on my webpage. Reading this manual means that I look at the body of the web page. </ body> - body ends.
</ html> - the end of my web page. After that, nothing can follow.
Copy everything in the style.txt file into your style.css file. Save and close it.
Open a browser. Type in the address bar: http: //wordpress/wp-login.php . go to this address and log in to adminzone WordPress (you will have access to the login page).
In the admin click on Presentation , then click on the topic called Tutorial to activate it.

Please note that there is no small screenshot of your topic yet. The area is empty. When you activate a theme, at the top you will see a message that the theme is activated.
Now open a new browser window or tab (if your browser allows you to open tabs). Go to http: // wordpress / should open a blank page. It should be completely empty, if it is not, you went to the wrong page.
Your theme is set. That's all for now. Next time we will start working on the header template.
Do not forget to turn off Denwer . Double click on the Stop Denwer shortcut on your desktop. The server will stop working.
If you have any questions, do not hesitate to ask them in the comments.
Comments
To leave a comment
Content Management Systems (CMS)
Terms: Content Management Systems (CMS)