Lecture
Introduction is the first lesson of our “tutorial” on creating themes for WordPress. I will not try to teach you everything at once and you will only get confused. This is not a handbook: my lessons are for gradual, step-by-step instruction. If you just need definitions and reference materials on WordPress themes, then check out WordPress.org's documentations, Design and Layout. Otherwise, feel free to learn from my manual.
01 02 03 04 05 06 07 08 09 ten eleven | <!-- Правильно закрытые теги: --> < ul > < li > </ li > </ ul > <!-- Неправильно закрытые теги: --> < ul > < li > </ ul > </ li > |
In the second case, the ul tag was closed in the wrong order.
At the beginning and at the end of each tag are put the characters "<" and ">", respectively. The presence of a slash “/” determines to what type the tag is - opening or closing: <> means opening, </> - closing. In the example, I used the ul tags (unordered list - unordered list) and li (list item - list item). Notice how the opening and closing li tags are placed between the opening and closing ul tags. This is called nasting.
With the help of index.php you set the order for your topic - where everything goes, and you decide how it will look with the help of the style file - style.css .
Below is a complete list of files (do not worry about the number of files):
- Template - a set of codes that you can use in several places, without having to write the same code again and again.
- Template file - a file that includes one or several sets of codes (templates). Each page consists of several template files. For example: the index.php file, the style.css file, the sidebar.php file, etc.
- A WordPress theme or theme is all the files you use: texts, images, codes, etc. Please note: WordPress theme and WordPress template are completely different things, although some people think it’s the same thing.
- Post - at the moment you are reading a post. That is, in fact, this is a post on your blog. Or paraphrasing - diary page.
- Page - a special type of post that is not grouped by category. The page is separated from the rest of your posts. Please note: WordPress is case-sensitive, so the home page and home page are different things. If you write with a capital letter, the value immediately changes.
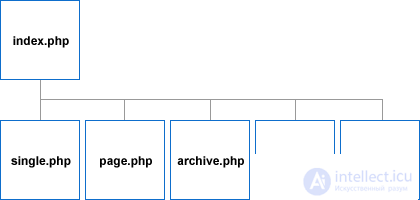
The diagram below shows what WordPress will look for if there is a missing topic file. I listed only six files in the diagram, instead of thirteen, because these are the main files that you should focus on now. In the following lessons we will look at the rest of the files.

I determined the level of importance of each file depending on its position. The top left is the most important.
Hierarchy, or levels of importance, exists in the template file system so that WordPress knows which file needs to be accessed if there is a shortage of others. For example, if the archive.php file that is responsible for invoking archive pages is missing, WordPress can refer to the index.php file to check how the archived pages will be displayed.
In the same way, if the single.php file is missing , which template file should WordPress address to display a separate post? Of course, to the index.php file.
If you have any questions, you can ask them in the comments. Thus, someone can immediately see the answer to their question, and not repeat. I will be happy to answer all your questions!
Comments
To leave a comment
Content Management Systems (CMS)
Terms: Content Management Systems (CMS)