Lecture
So, we are already at the finish line! Stayed last lesson. Today we look at the very "heart" of any blog - the template "comments". After all, what kind of blog is it if it does not allow readers to leave comments? Of course, for some the comments are not important, but I can not imagine a blog without them.
Note:
Create a new file: comments.php, copy the contents of the file comments.txt into your comments.php and save it.
Copy the contents of the comments-template-css.txt file into your style.css file , placing it at the end of style.css, or directly above #footer .
Enter the following under DIV with the id “entry” in the single.php file :
?
|
one 2 3 |
class = "comments-template" > |
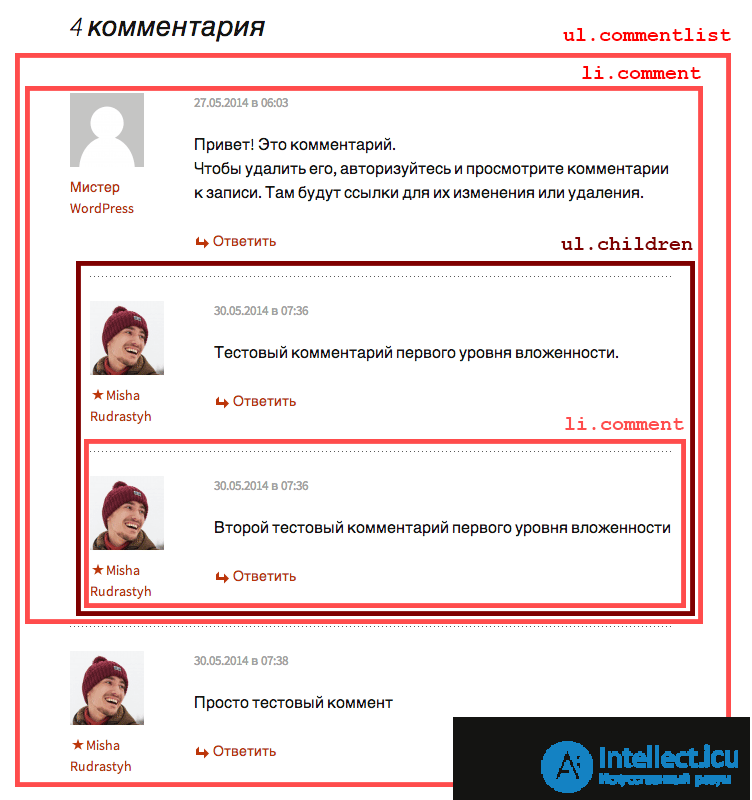
The function comments_template () calls the comment template from the comments.php file. Next, the comments.php file runs its code to display a list of comments. Each item in the list is a comment.
You can also use the comments_template () function in the page.php file to allow visitors to leave comments on any page. To do this, or not - you decide. If this suits you, repeat step 3 in the page.php file .
Note: you can easily separate the appearance of comments for pages and posts; it’s enough to specify the following parameter in the page.php file: comments_template ('/ page-comments.php') ; .
We continue. A small explanation: in the single.php file you covered the comments_template ()
DIV tag with the comments-template . Now, your comment template is a numbered list inside the DIV.

If your post is password protected, you will also need to enter a password to leave a comment.
The modified version of the comment template that you use includes the H2 subtitle, which reads as follows: Password protected . In the preset template this is not. The comment_text () function calls the text of each comment.
I will not explain what the CSS code for a comment template means. Unlike the comments.php file, you can easily experiment with CSS code without disturbing the comment template. The practice of working with CSS-code will bring you much more benefit than reading my explanations.
That's all .. Yes, yes, today there will not be a brief overview of the lesson, because this lesson was the last =) Now save everything and enjoy your first topic, collected by yourself! =)
Congratulations, you have completed a basic course on creating a WordPress theme!
You're happy? Or maybe disappointed? Something was missing and something was left without attention? Write about all this in the comments and we will try as quickly as possible to finalize the training material, filling out all the white spots.
Do not worry, this is not the end! After all, there is always room for growth and improvement. We already have a lot of material and ideas for new lessons, as well as a lot of improvements and improvements to the existing course, by the way thanks to your comments and observations. Also in the future we will consider the techniques of WP-design and layout of a higher level and introduce completely new sections.
As they say, to be continued ... stay with us!
Comments
To leave a comment
Content Management Systems (CMS)
Terms: Content Management Systems (CMS)