Lecture
For OpenCart versions 2.x there is another article.
In order to create a module, we need at least 6 files. Let him Our new module will be named “ myModul ” and for its operation we will need the following files:
|
one |
catalog \ view \ theme \ default \ template \ module \ myModul.tpl |
|
one |
catalog \ controller \ module \ myModul.php |
|
one |
catalog \ language \ russian \ module \ myModul.php |
|
one |
admin \ view \ template \ module \ myModul.tpl |
|
one |
admin \ controller \ module \ myModul.php |
|
one |
admin \ language \ russian \ module \ myModul.php |
We will create them in the order of numbering.
Create catalog \ view \ theme \ default \ template \ module \ myModul.tpl , and fill it with the following content:
|
one 2 3 four five 6 |
module code |
This is the basic structure of modules for CMS OpenCart , you can write any of your own.
If you leave this code unchanged, then our module will look like this:

Similarly, create catalog \ controller \ module \ myModul.php and fill it with the following minimum:
|
one 2 3 four five 6 7 eight 9 ten eleven 12 13 |
class ControllerModuleMyModul extends Controller { protected function index () {
if (file_exists (DIR_TEMPLATE. $ this-> config-> get ('config_template'). '/template/module/myModul.tpl')) { $ this-> template = $ this-> config-> get ('config_template'). '/template/module/myModul.tpl'; } else { $ this-> template = 'default / template / module / myModul.tpl'; } $ this-> render (); } } ?> |
Note the class name “ ControllerModuleMyModul ” is the string “ ControllerModule ” plus “ module name with a capital letter ”. In the controller, we at least have to specify which view file will be responsible for the output of information. But this controller is not functional, it is just a blank. Functional, it will be filled depending on the needs of the module.
As an example, in it you can connect a model :
|
one |
$ this-> load-> model ('model_directory / model_name'); |
continue to call its methods .
You can also include a language file :
|
one |
$ this-> language-> load ('module / language_name'); |
and declare variables :
|
one |
$ this-> data ['variable_name'] = $ this-> language-> get ('variable_name_your_name'); |
This variable will be visible in the myModul.tpl template.
Create a catalog \ language \ russian \ module \ myModul.php and fill it with the following contents:
|
one 2 3 |
$ _ ['variable_name'] = 'variable value'; ?> |
We can work with this variable only if we declare in the controller :
|
one |
$ this-> language-> load ('module / myModul'); |
should be addressed to her so
|
one |
$ this-> language-> get ('variable_name'); |
In general, we fill the language file with variables that will store the textual information necessary for our module . This could be the title line, for example:

Create admin \ view \ template \ module \ myModul.tpl and fill it with the following contents:
For example such
|
one 2 3 four five 6 7 eight 9 ten eleven 12 13 14 15 sixteen 17 18 nineteen 20 21 22 23 24 25 26 27 28 29 thirty 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 |
|
|
one |
|
My parameter
|
Now in the admin panel will look like

At the bottom of the template tpl , there is a JavaScript function function addModule () , add this to the code, this is necessary so that the user can add a new module to other pages (diagrams in OpenCart terminology).
2. In the admin module controller (i.e., in the www \ admin \ controller \ module \ module_name.php file) you need to add the following code
|
one 2 3 four five 6 7 |
$ this-> load-> model ('setting / setting');
if (($ this-> request-> server ['REQUEST_METHOD'] == 'POST') && $ this-> validate ()) { $ this-> model_setting_setting-> editSetting ('module_name', $ this-> request-> post); $ this-> session-> data ['success'] = $ this-> language-> get ('text_success'); $ this-> redirect ($ this-> url-> link ('extension / module', 'token ='. $ this-> session-> data ['token'], 'SSL')); } |
It means that POST requests for this module need to be processed and entered into the database .
This code is most likely already in the controller of your module, so go ahead.
3. In the module controller (i.e. in the www \ catalog \ controller \ module \ module_name.php file)
Add $ setting argument to function
|
one 2 3 |
protected function index () { ... } |
Those. should become so
|
one 2 3 |
protected function index ($ setting) { ... } |
Next, add controller anywhere in the controller.
|
one |
$ this-> data ['param1'] = $ setting ["param1"]; |
This will allow the tpl template of this module to use this parameter , it will be visible under the name " param1 ".
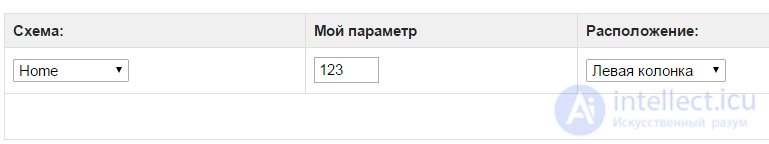
4. Now in the module tpl template (i.e. in the www \ catalog \ view \ theme \ default \ template \ module \ filterattr.tpl file) we can use this parameter as we need, for example, we will display its value:
|
one |
The result will be:
|
one |
123 |
Comments
To leave a comment
Content Management Systems (CMS)
Terms: Content Management Systems (CMS)