Lecture
Although the title of the lesson is “Search field and calendar” , I will talk a little about the Meta block. Let's finish looking at the standard sidebar today and the next time we finally find out how to widget it. Well, let's go ...
Add a search field. Before I give you the code, create a new file in the editor, leave it clean and save it as searchform. php (of course, in the same folder as the index. php file). Copy the code from the searchform.txt file into your searchform file . php . For now, let's temporarily leave the searchform file on this . php alone
In the index.php file, type the following code, above all the lists in the sidebar:
|
one
2
3
|
|
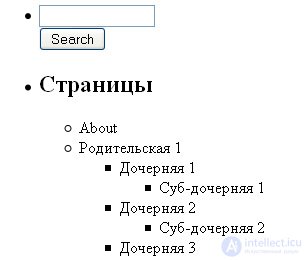
Save the file and refresh the browser. Here is the result:

What happened?
Note that the search box does not have a subtitle like Categories, Archives, Pages or Blog feeds . You can give it a subtitle if you want, but in order for your sidebar to be as close as possible to the widget version, you do not need to subtitle.
Add a calendar. Enter the following code below the search field or page list block:
|
one
2
3
four
|
|
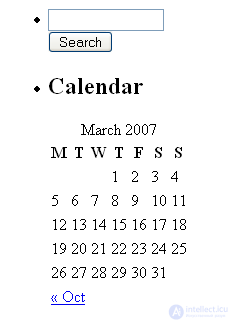
Save and refresh the window. Here is the result:

What is going on ?
With the calendar, everything is extremely simple. We assume that we are finished.
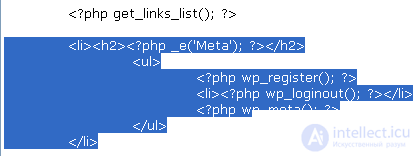
Add Meta. Enter the following code under get_ links_ list () :
|
one
2
3
four
five
6
7
|
|

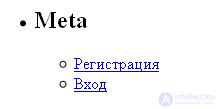
Save and refresh the window. Here is the result:

(If you did not go to the WordPress admin panel)

(If logged in)
What happened?
You have opened a list item ( LI ) with the subtitle ( H2 ) Meta . Under the subtitle you placed an unnumbered list ( UL ). And put around it (for each link) list item tags ( LI ).
The wp_ register () function generates its own set of tags < li> and li> ; when you are not logged in, the Register link is displayed; when you are logged in, you see the Site Admin link. The wp_ loginout () function does not generate its list item tags, so you put them around it; when you are not logged in, you see the Login link; when logged in, a Logout link. So far, the wp_ meta () function does nothing; it is invisible both on the webpage and in the source code. Don't think about the wp_ meta () function yet ; you will rarely use it.
It's all. We ended up with Meta and fully reviewed the standard sidebar.
Comments
To leave a comment
Content Management Systems (CMS)
Terms: Content Management Systems (CMS)