Lecture
Widget-prepared or widget sidebar - if this is not the standard for WordPress themes, then it’s definitely a sign of good tone. But what is widgeting? Simply put, widgeting is preparing the sidebar to place all sorts of available widgets from your blog’s control panel in the “ Appearance -> Widgets ” section.
For example, if you want to swap the Categories and Archives sections, you do not need to change the HTML sidebar for this, but you can simply drag the categories to the desired positions in the section.
Create a new document in the editor, leave it empty, save it under the name functions.php in the folder with your theme. Copy everything from the functions.txt file into your functions.php . Save and close.
At this point, you should already have four files in the folder with your theme called “ tutorial ”: index.php, style.css, searchform.php and functions.php .
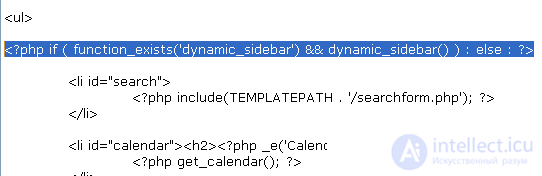
Enter the following code immediately after the first <ul> tag of your sidebar.
one | <?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar() ) : else : ?> |

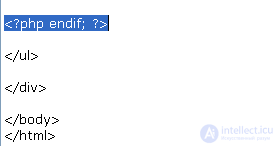
And this is just before the </ ul> tag :
one | <?php endif ; ?> ; ?> |

Save the index.php file. You will not see the changes on the web page until you install at least one widget from the control panel of your blog in the section “ Appearance -> Widgets ”. If everything works, then you did everything right. Until the next lesson.
Comments
To leave a comment
Content Management Systems (CMS)
Terms: Content Management Systems (CMS)