Lecture
At the bottom of most WordPress blogs are links to the Next and Previous pages. These links are called by the posts_nav_link () function . In this lesson there will be only one step!
Well, I should already remind you to enable Apache , open the folder with the theme, the browser and the index.php file? :-)
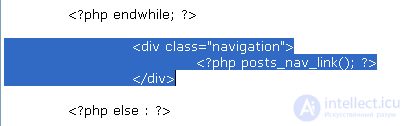
Add the following code between <? Php endwhile; ?> and <? php else:?>
one 2 3 | <div class = "navigation" > <?php posts_nav_link(); ?> </div> |

<div class = "navigation"> - the beginning of an invisible block under the name of navigation, delimiting the areas of links Next and Previous pages.
<? php - the beginning of PHP
posts_nav_link () - to call links to the Next and Previous page.
; - stop calling links.
?> - end of PHP
</ div> - close the invisible block under the name of navigation .
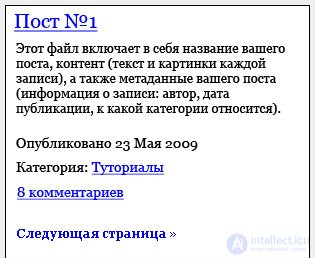
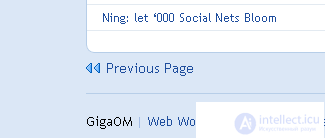
Here's what it looks like:

Save the index.php file, refresh your browser to see the Next and Previous links. By default, if you have less than ten posts, it will not appear. If you do not have 10 posts, but you want to see these links, log in to the admin panel, select Settings> Reading , then set the number, one less than the number of published posts on your blog. For example, if you have 6 posts, set the number to 5.
How to customize the posts_nav_link () function :
as well as several other functions that we discussed in the Meta-data post lesson . , you can assign to the posts_nav_link () function three sets ... of something you want to see before, between, and after the links to the Previous and Next pages. It looks like this:
<? php posts_nav_link ('between', 'before', 'after'); ?>
The first pair of single quotes is used to separate what will be between the links Next and Previous . The second pair is for what will go before them. And finally, the third pair - for what will go after the links.
Here is a simple example of the design of the posts_nav_link () function:

Comments
To leave a comment
Content Management Systems (CMS)
Terms: Content Management Systems (CMS)