Lecture
You are reading the second lesson of the WordPress Theme Course. If you have not read Lesson # 1, you should stop and return to it, otherwise you may not understand the terms and other things that are used in this lesson.
After you have read the rules and terminology, I will tell you what templates are, template files and the structure of each page.
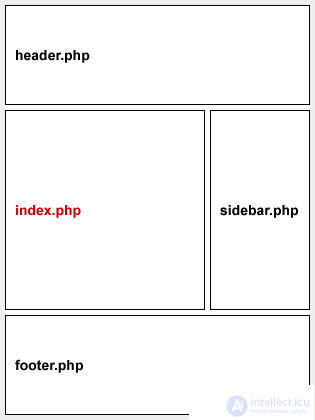
You must remember: each page of your blog consists of several template files. Here is an example of the first page:

In the diagram above, your first page consists of four template files: header, index, sidebar, and footer .

This is the site header - this file contains the name and description of your blog. Usually, they are the same for all pages.
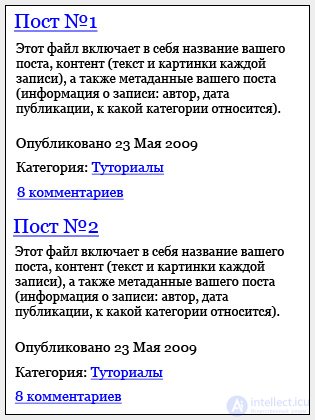
This file includes the name of your post, the content (text and pictures of each post), as well as the metadata of your post (information about the post: author, date of publication, which category it belongs to, how many comments).

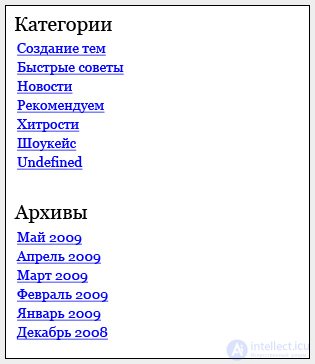
This file is responsible for lists of links to Pages, categories, archives, blogroll, etc. (the sidebar does not have to be on the right side of your layout; the example I use is the standard two-column blog layout).


Like the header.php file, a footer template file usually does not change from page to page. You can put anything in this file, but as a rule, copyright information is entered here.
Now let me explain why the index.php file is highlighted in red in the example above. This means that you are on the index page.
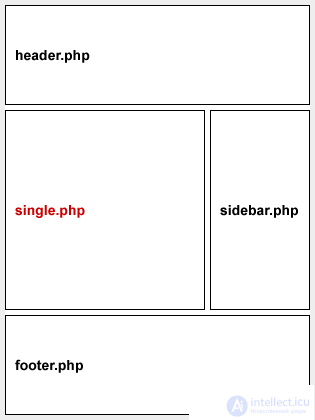
If you are on the page of a separate post, your page will include four template files, but the single.php file will be highlighted in red .

Comments
To leave a comment
Content Management Systems (CMS)
Terms: Content Management Systems (CMS)