Lecture
Before you start working with CSS and the style.css file, you need to validate your XHTML code or, to put it simply, check its compliance with the standards of the W3C consortium. In other words, this means making sure that you made no mistakes :) At the beginning of the course I gave you two links to bookmarks - XHTML Validator and CSS Validator. In this lesson we will use the XHTML validator.
This lesson will be very short and simple, because you need time to figure out everything you've learned about XHTML and PHP. Do not chase my lessons. Give yourself time to think about and perceive the entire code, until a clear picture appears in your head. How to open an invisible block? What is the difference between id and class? What PHP function should I use to call a blog header? Blog description? The more you understand and more clearly imagine all the processes, the easier it is to remember them.
Prepare well. When we start CSS, I’ll dive deep enough into this theme, because this is what you will devote 75% of your time working on your future template.
For today's tutorial, you only need to open Apache and a browser ( http: // wordpress / ).
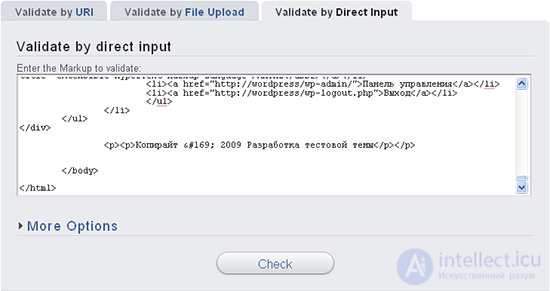
In your browser, go to View> Page Source or Source . Select all. Copy all source code. Open a new tab or browser window, go to XHTML Validator.
Go down to the bottom of the page, paste the source code into the Validate by Direct Input area .

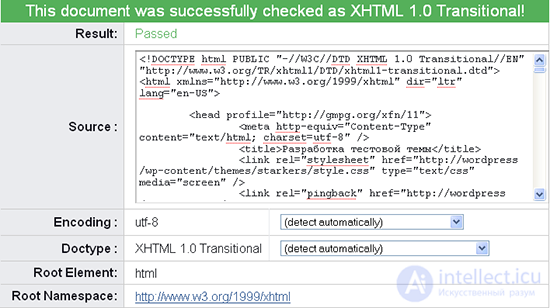
After clicking on the Check button, the validator will check all the code and open the results page. If the message is green, it means that there are no errors and you have done everything right up to this point.

Congratulations and I think you are ready to start working on CSS, which we will do in the next lesson.
Comments
To leave a comment
Content Management Systems (CMS)
Terms: Content Management Systems (CMS)