Lecture
Today, for the birth of the site and its life in the network created a cozy atmosphere. Many CMS allows you to fill the site with the necessary functionality and conveniently manage its content. Even free solutions allow beginners to fill their site with information without any problems, without having special knowledge (although this is not always good). But in any case there are exceptions that require a special approach. It is about special cases in web development that I want to tell you.
Sometimes the site must have special functionality, or meet certain requirements that the customer puts before the developer (studio). In this case, you have to develop additional modules, and it is not always convenient, and sometimes it is not possible to do this with a “standard” CMS. In such cases, a unique “engine” is developed for the site, although this happens very rarely. In most cases, developers (studios) create branded CMS for other reasons, offering the user additional convenience, functionality or (and) security. About why and why I went this way, and what came of it will be discussed further.
Foreword
At once I want to say that I treat those people who cannot live without redoing, creating or improving (utilizing) all sorts of devices. Sometimes this quality makes "reinvent the wheel" or do something in their own way. The desire to understand how the device functions, the program or even the universe, sometimes negates the simple and quiet use of them. I hope on Habré enough inhabitants who will understand what I mean, and they will be interested in the history of applying this quality in web development.
I adore when my thoughts and ideas are embodied electronically and are available to people all over the world. The Internet has given this opportunity to every user, and this is wonderful. The Internet consists of our thoughts, ideas, and desires, and each of us can make it better. At least, I strive for this and want to help others use its capabilities. And now the time has come to think about the future of my projects and sites, which I have carefully applied to others. It was time to solve the issue of functionality, scalability and content management. And this should not have been a problem, but not for me. I installed various CMS, but instead of satisfaction, doubts strengthened in me, and with them came inspiration ...
I wanted to manage not only the content and modules of the site, but also the system itself - its interface and functions. I had a choice: to spend n hours for mastering the work and structure of an open CMS, or to allocate (nx 10) hours to develop my own “engine”, which will be “subservient” only to me. The first option significantly saved time and had some advantages, but the implementation of the second option required a lot of time and had many drawbacks. But the above qualities and high level of inspiration left me no choice and I began to develop.
Theory
Modularity, extensibility and ease of management are the main requirements for the project. The CMS itself should provide only basic functionality (page management, site structure and editing information on it) that would expand as much as possible. The main requirement is a flexible site configuration using functional modules. They must expand the functionality of the site in any limits - from the website, to the online store. It was very important to make the administration of the site as simple and clear as possible. I wanted the client to be able to add pages, edit information, manage sections and menus on the site within half an hour. Therefore, it was necessary to simplify the administration process as much as possible, leaving only the necessary functions that an inexperienced site owner would need.
Here is a list of basic functions (operations) of the CMS admin panel:
This functionality should satisfy the majority of users (administrators), especially as practice shows, the customer is often lazy to engage even in this elementary work. Therefore, I decided to focus on a convenient interface and ergonomics, without loading it with unnecessary elements.
Development
It all started with the index.php file, then the necessary directories appeared, which were gradually filled with scripts. Their structure changed, - the code migrated from a file to a file and was simultaneously optimized. Functions were combined into classes, and new tables and columns appeared in the database. Verification, debugging and revision, - sleepless nights, and tired eyes. However, this is familiar to every developer.
Perhaps, it is time to move from the lyrics to acquaintance with the structure of the site engine and the logic of its work. I will not bore you with unnecessary details, and I will try to make a concise and understandable description.
Structure
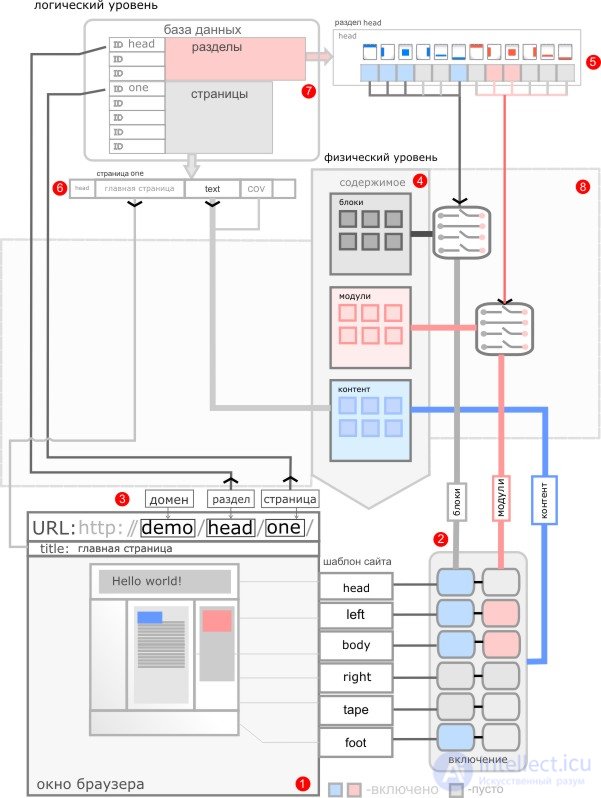
The components of a website that provide its structure and content can be divided into “logical” and “physical” levels. Database tables determine the structure of the site, and its content (7). These data are the “logical” (informational) level. The “physical” (file) level (8) contains the template files and content (4).
A template is a text file (.html) with a piece of HTML code that defines the design of a specific part of the page and resides in a special directory. Site pages are conventionally divided into six zones (header, left column, center, right column, bottom line and basement), which constitute the main template (frame). For each zone its own group of patterns conditional division, which determines only the design and file name. That is, a page can be constructed from at least one template (for example, a title), and at most from six. The composition of the templates is maintained within the section, and determines the appearance in it. Different sections, respectively, may include different templates and modules, unless of course there is a need.
A special directory with php scripts is a module, and contains the main include files (scripts) for the site and admin panel (module properties and settings).
A difficult issue was the mechanism for including modules in the main executable file. We considered various options for the implementation of this process, but had to stay on the "semi-automatic". To insert a module in a particular place on the page, you need to prescribe special “tags” (as a special HTML comment) that were replaced during processing (2) with the contents of the module index file and embedded in the common executable code. And already in the CMS admin panel, the administrator determines which module, where and in which section to install.
Of course, this is not an ideal way, because to enable the module, you need to edit the templates, but since the CMS is developed only for one studio and is “closed”, all the manipulations will be carried out by the developer, not the customer, this mechanism turned out to be quite convenient.
Now consider the composition of the tables, which are responsible for the sections and pages of the site.
The split table contains the following main columns:
The page table consists of columns:
In addition to these two main tables, there are additional tables for settings, modules, backup and other system needs.
CMS structure and logic

The figure shows a simplified diagram of the structure of the site running on a CMS. Very briefly, you can describe the essence of the mechanism for outputting elements of web pages with literally two sentences.
When a GET request (1) is made, it is checked (URI) for the absence of garbage, after which the identifier (3) of the page and section is extracted. After the data about the section is issued, the templates and modules as well as information (text and content) from the table fields corresponding to the requested page are processed and inserted. Otherwise - if the page or section is not found, then it is redirected to the corresponding error page.
Practice
After a long period of development, the long-awaited testing period has arrived. An old business card site was made for a familiar entrepreneur was selected for practical testing. After breaking into patterns, he began a new dynamic life, and I set to work on the first module, the photo gallery, which this site lacked.
Many days and months passed, modules were written and bugs were fixed. CMS successfully copes with its responsibilities, - helping me to put my ideas into life without being distracted by technical details. I liked my work and I do not regret the time spent.
But time does not stand still, setting new tasks and requirements, so I am preparing for new work on the CMS to improve its convenience and security.
Comments
To leave a comment
Content Management Systems (CMS)
Terms: Content Management Systems (CMS)