Lecture
The modern Internet society plays an important role as a connecting tool between people. Web technologies are rapidly developing, creating new opportunities for information transfer methods. Modern man gets used to mobility. There are new wireless devices that give access to remote resources located in another part of the globe. There is a process of globalization. Libraries are beginning to "digitize" their funds, giving anyone the opportunity to touch the world heritage. Commercial structures are starting to conduct their business on a qualitatively different level, using modern achievements to attract new customers.
During the development of Web design, the design of Web sites was carried out mainly by technical people. They created Web pages without thinking about its aesthetic and artistic content, focusing on information as it is. As a rule, it was only text. A little later, with the growth and popularization of the Internet, the first attempts appeared to formalize Web pages not only in verbal signs (syntactics) - the text, but also in graphic signs (semantics) - pictures. The lack of developers of Web pages of knowledge of the composition leads to a widespread amateurish presentation of visual information, which is extremely difficult to perceive.
Over time, the composition in graphic design began to influence the appearance of Web pages, as artists and designers joined the development of sites. In contrast to the “teenage” design, clear and strict interfaces of corporate Web sites, soft and unobtrusive tones of content projects appeared. This style was also a step in the development of Web design, since it was intended to calm Internet users who had longed for visual comfort for years. [2]
What kind of knowledge is first necessary to use when creating a high-quality Web site? Knowledge of composition. Why is composition so important? The fact is that composition as an academic subject is key for all types of art. [one]
This position of the composition requires more detailed consideration. In the modern reference, we can meet the following definition of composition:
“The composition (from the Latin compositio - composition, composition, combination) in design is the construction (structure) of a work of design art, the arrangement and connection of its parts due to their layout, corresponding to the purpose and technical idea of this work and its artistic (figurative) concept, reflecting the emotional and sensual expectations of the consumer design product.
When evaluating the composition in design in the design process, it is analyzed from the standpoint of expressiveness, logical completeness and aesthetic expediency of the form, from the point of view of its existence in the context of the cultural situation.
The means and methods of composition in design are formed as a consequence of the system of traditional and modern design techniques. Classical means of composition in design are the following regularities of form harmonization: proportioning, symmetry and asymmetry, scale, metro-rhythmic organization, tectonics, identity, nuance, contrast - combined with today's interpretation of the methods of forming product design - assamb ***, combinatorics, installation, installation, etc. The ultimate goal of applying these tools is a complex aesthetic organization of the material and constructive visual components of a thing (poster, environmental system, etc.) as a result of Braz activities.
The nature of the composition in design depends largely on the type of design, which dictates the choice of the method for implementing the author’s intention. In graphic design, the composition in the design is limited by comparing various kinds of images, fonts, color spots on the plane, in industrial - lines, tone and color complement the plastic of three-dimensional shape and the texture of its elements, in environmental solutions the works of industrial and graphic design form spatial combinations that interact with characteristics (size, configuration, etc.) of the architectural basis of the project. ”[5, p. 35-36]
The composition is conventionally divided into the following types of art:
frontal;
volumetric;
deep space.
Web design uses all three types, but it has a frontal composition.
The frontal composition, in turn, as a bulk and deep-spatial, can be classified as:
plot;
formal.
The plot composition is based on the same principles as any graphic realistic art, which involves content and form. Their relationships and actions are interdependent, and therefore the perception of characters requires a kind of “reading”, “awareness” of the connections between them and determining the role of each of them in these relations. There is always a moment of confrontation, the opposition of one to another. However, this confrontation does not serve to mutually deny, but, on the contrary, to mutually affirm, mutually justify and reveal their interrelation. The plot composition assumes its biased, interested perception; here there is always a moment of their comparison, comparison, the desire of the viewer to carefully consider the work, intensely delve into its meaning, the desire to understand the essence of the perceived, to see and appreciate the real image.
Formal composition is distinguished by the fact that it is based on a form with no content (plot). The form itself becomes the content [11] - it is an essential feature of applied art which includes: decorative, design, architecture.
All complex shapes consist of a combination of simple geometric shapes: point, line (straight, broken, curve), surface (flat, curve), volume. The form of nature has the following properties: the geometric form of the form, size, position in space, mass, texture, texture, color, chiaroscuro. The geometric form of the form can have the following typical states: volumetric shape, flat shape, linear shape. The concept of mass in the artistic and compositional terms is considered on the basis of associative perception (as opposed to the concept of mass in physics). Under the texture refers to the structure of the surface of the form (rough, smooth, polished, mirror, etc.). [7] Texture refers to a natural or artificial pattern of a shape that is noticeable by eye.
In working with the form in design (especially graphic), such principles as stylization, transformation and visualization of meaning are actively used. They allow to transfer this or that image through real, recognizable objects (their forms). This is especially necessary in the symbol, sign, emblem.
Styling is one of the methods of visual organization of figurative expression, which identifies the most characteristic features of the object and discards unnecessary details (a prickly hedgehog, a clever owl). Stylized according to their own existing principle (prickly hedgehog) and according to the introduced property (smart owl).
Transformation is a change in the shape of an object, that is, transforming it into the necessary direction: rounding, stretching, increasing or decreasing the size of individual parts, emphasizing angularity, etc.
In the composition, the single structurization of forms is not enough, but the designer should use such methods of semiotic transformations as the visualization of meaning. Visualization of meaning is when an abstract concept (meaning, image) is transmitted through real forms and so on. A more detailed consideration of this principle is beyond the scope of this article.
Before understanding the various forms of harmonization of forms, it is necessary to pay attention to the organization of the compositional center as one of the most important regularities, since coordination is mainly between the center and other elements. It is the compositional center that is the expression of the artistic image and carries the meaning. However, there is such a principle of compositional construction, when the center may be a “pause”.
When organizing a composition center, one should take into account the laws of visual perception of the plane. As a rule, it is located in its active, central part. The displacement relative to the geometric center sometimes gives the product greater internal tension and plastic expressiveness in the disclosure of the artistic image and theme. [4] Having identified the basic properties of the form and the laws of its harmonization, we need to find out what else applies as a principle when creating a composition in Web design. Most of the textbooks describing the process of developing Web sites focus on studying the technical side of the issue (in particular, on the layout technology using HTML or studying the WYSIWYG editors interface), completely without touching upon the compositional issues, or mentioning them in passing.
Here's how Jacob Nielsen views the process of creating a Web site design:
“Usability in some way is also a test of compliance with the realities. And this is done in two ways:
Before the design process began. At this stage, such usability methods are used, such as on-site research and competitor research. They enable the designer to determine the direction in which the real world is moving. These methods are closer to the scientific hypothesis-experience approach: you derive some patterns, and then try to find confirmation by observing the realities, in order to use them as a guiding thread in creating the best possible design.
After the design process has ended. Here other design methods are used, such as testing, observation. Just as entrepreneurs compete with each other on whose business idea is best for the buyer, so the usability specialists show alternative design options to users and determine which one works best. The main advantage is that testing a paper prototype will cost you less than an entrepreneur - the foundation of the whole company.
Usability tries to explain human behavior in complex systems under very specific circumstances, and therefore its predictions are less accurate than the predictions of such full-fledged sciences as physics, for example. Therefore, usability relies in its recommendations for the most part on past experiments and experience than on exact formulas. When a function causes problems for many users on a large number of sites, we urge to abandon it. And in the same way, if a design element works in different circumstances, we recommend using it. ”[8]
From the above, we conclude that many designers practice an empirical approach when creating a Web site. And they do not have well-adjusted compositional approaches for solving most problems.
This is also confirmed by O. Chernyshev. about the lack of a focused approach in the preparation of designers in the study of formal composition:
“Unfortunately, acquaintance with methodological developments in the field of teaching composition (and especially formal composition) shows that the pedagogical experience here has not yet crossed the line of empirical approaches, principles and ideas. Therefore, the knowledge that students receive from existing textbooks is not a theory of formal composition in the full sense of the word, and the method of their practical development does not adequately support the active and purposeful development of the creative potential of a professional designer in accordance with the level of requirements and tasks of modern material and artistic culture. ”[10, p. 12]
Also Chernyshev OV indicates:
“Considering the complexity of the psychology of artistic creativity in general and the psychology of artistic design creativity of the designer in particular, the teacher must consistently, from task to task, introduce basic principles into the consciousness and educational and practical activity of students and, thus, develop the potential of their creative thinking and artistic composition skill.
Unfortunately, this task is considerably complicated due to the negative impact on the thinking mindset of students of designers of traditional regulatory and craft methods of their preliminary artistic preparation. There is a spontaneous development of their creative thinking under the very dubious pretext of "careful" attitude to their innate artistic talent, the uniqueness of sensory perception and individuality of aesthetic evaluations. As a rule, this leads to the fact that in the minds of students, the distinction between the concepts of professional and amateur art and the stereotype of attitudes towards artistic activity in general as completely independent of any laws, principles, norms, rules, factors, and directed only by the talent and subjective will of the artist himself. ”[10, p. 52] Many designers in the design of Web pages prefer the use of modular grids as a composite basis for the Web site.
This approach in the design adheres to D. Borodaev. in its study: “The modular grid plays an important role in the artistic analysis of two-dimensional space, to which the monitor screen can also be attributed. In all directions of design and artistic creativity associated with the design of printed publications, modular grids are the main technique, a way to create a compositional scheme and structuring all its elements. ”[3, p. 158]
This, in turn, is adhered to by Fayola E. Fayola E. also points out that: “A well-chosen grid makes it possible to maintain continuity with previous views, so that users will easily navigate the Web site and will be able to quickly find what interests them . ”[9, p. 190] In this case we are talking about supporting end-to-end page design.
Of course, in our opinion, this may be, along with the use of compositional knowledge, following the principles of harmonization of visual material.
Today there are two types of Web page layout: tabular and block. The modular grid method is best suited for table layout. But unfortunately, often there is a substitution of concepts. And designers begin to confuse the composition with the layout. Which, incidentally, quite often happens in other areas of design. Chernyshev OV, in particular, mentions this: “If this were not so, then the process of artistic compositional creativity would be reduced to a purely mechanical procedure of joining disparate elements into a certain combination, if they were endowed with only external signs of coexistence. It is in this way that amateurs from art who understand the compositional process as a more or less orderly arrangement of material on the pictorial plane or poetry, as rhymed everyday speech, come in. ”[10, p. 26]
In more detail, Kirsanov D. approaches the issue of composition in Web design. On the issue of links in two-dimensional compositions with text and images, he indicates that some of the information between elements can be transmitted not by a sequence of their location or by any visible arrows or frames, but less obvious visual means - alignment, color calls, contrast. He also points out that if a composition was originally created in a graphical environment, the author may simply not be aware of some of these connections and, accordingly, will not be able to “verbalize” them when highlighting the structural basis of the composition. On the other hand, some fragments of the text are not related to the content basis, but to the design superstructure of the document: for example, the chapter number and the word “Chapter” itself in the heading, the permanent part of cross-references (i.e., abbreviations of the “p.” Or “ch . "), Any duplicate elements, such as footers on a book page or a navigation bar on a Web page. Bringing all this from the textual basis of the document to the style specifications, you can not only simplify the global change of these elements throughout the document, but also bring it closer to the desired orthogonality ideal: everything that, upon careful consideration, does not belong to the unique information of the document, only helps to perceive its correct to refer to the aspect of presentation, and not content. [6]
In matters of proportion, Kirsanov D. adheres to the following position: “It makes no sense to calculate the dimensions of rectangles with an accuracy of three decimal places if their perceived size still differs from the real one due to factors that the artists of the Renaissance did not think about. A modern designer chooses proportions almost exclusively “by eye”, achieving the desired ratio of element activities not only by varying the sizes, but also using many other tools.
Thus, the magic rule for choosing proportions for all occasions does not exist. При выборе размеров элементов нужно учитывать множество факторов: вклад элементов в информационное содержание композиции, их положение в контексте данной композиции (веб-страницы) и более крупной информационной единицы (сайта), контрастные отношения между ними, необходимость нюансировки и многое другое. Стиль композиции во многом определяется тем, насколько покорно дизайнер следует «натуральным» размерам элементов, соответствующим их относительной важности и традициям оформления, или же, наоборот, насколько свободно он варьирует пропорции, добиваясь необычного звучания страницы.» [6, с. 82-83]
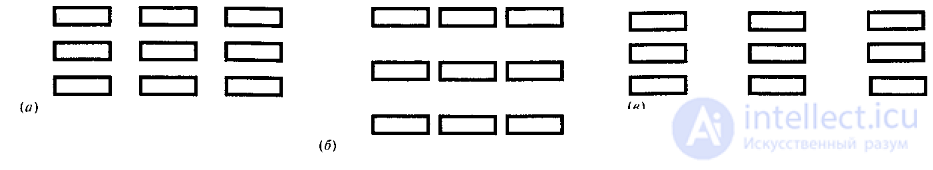
Принципам гармонизации визуального материала, на наш взгляд, так же является выравнивание, способное организовать многие формы и их элементы между собой. Но важным является выбор отношений расстояния между основными блоками или их групп (рис. 1). Основную роль здесь играют пропорция и масштаб.

Fig. 1 В (а) расстояния между элементами по горизонтали и вертикали хотя и не равны, но явно опираются на пропорции самих элементов – такое размещение смотрится привычно и даже несколько скучновато. Более динамичного размещения можно достичь, сблизив элементы по одной оси (б) и раздвинув по другой (в) – особенно если, как в (б), больший интервал перпендикулярен большему размеру самих элементов.
Хотя в некоторых случаях допустимы и другие приемы: например принцип игры – хаотическое расположение форм на определенном участке визуального материала.Кирсанов Д. так же указывает на необходимость чувства меры:
«Самый важный, на мой взгляд, принцип, с которого я хотел бы начать, – это принцип единства, целостности и экономии средств. Формулировки этого принципа многочисленны и разнообразны: тут и «талант – это прежде всего чувство меры», и «не вводи лишних сущностей», и даже «висящее на стене ружье должно выстрелить». Все это – об одном и том же: всегда старайтесь пользоваться только тем, что уже введено в вашу композицию, экономьте, одергивайте себя и никогда не старайтесь добавить украшений по принципу «чтобы повеселее смотрелось». Коротко говоря, "если можешь не писать – не пиши». [6, с. 149]
Объясняется это следующим: «Введение в композицию нового элемента в подавляющем большинстве случаев требует не «украшения», т. е. усложнения его, а, наоборот, упрощения, «обтесывания», отбрасывания лишнего, приведения к общему знаменателю.» [6, с. 150] Т.е. соподчинение всех элементов единому стилю, единому образу.
Итак из выше сказанного видно, что в области проектирования Веб-страниц кроме эмпирического принципа, описанного Нильсеном Я., кроме модульной сетки, выравнивания и принципа игры и пр., используемых на завершающей стадии разработки Веб-ресурса, необходимо овладеть основными средствами закономерности композиции, для полного и профессионального решения любых задач, в том числе и стилевого единства как в графическом дизайне в целом, так и в Веб-дизайне в частности.
Список литературы:
Comments
To leave a comment
design software UI and Web design
Terms: design software UI and Web design