Vision of the project (vision)
The vision of the project (vision) is a brief description of the essence of the future product. This document briefly describes what kind of product it is, what are the goals and objectives of its creation, who are its users and what are the main features of the future system.
Purpose
- Give an overview of the product. Vision allows using a few paragraphs to introduce the essence of the project to any interested person.
- Collect business requirements. The document gives an overview of the business objectives that are set for the product.
What processes is involved in the document?

Design and Interface Design
Five stages, during which the collection of requirements for the product, design and design of its interface.

Usability consulting
Three stages in which an existing product is analyzed and recommendations are made to improve its interface.
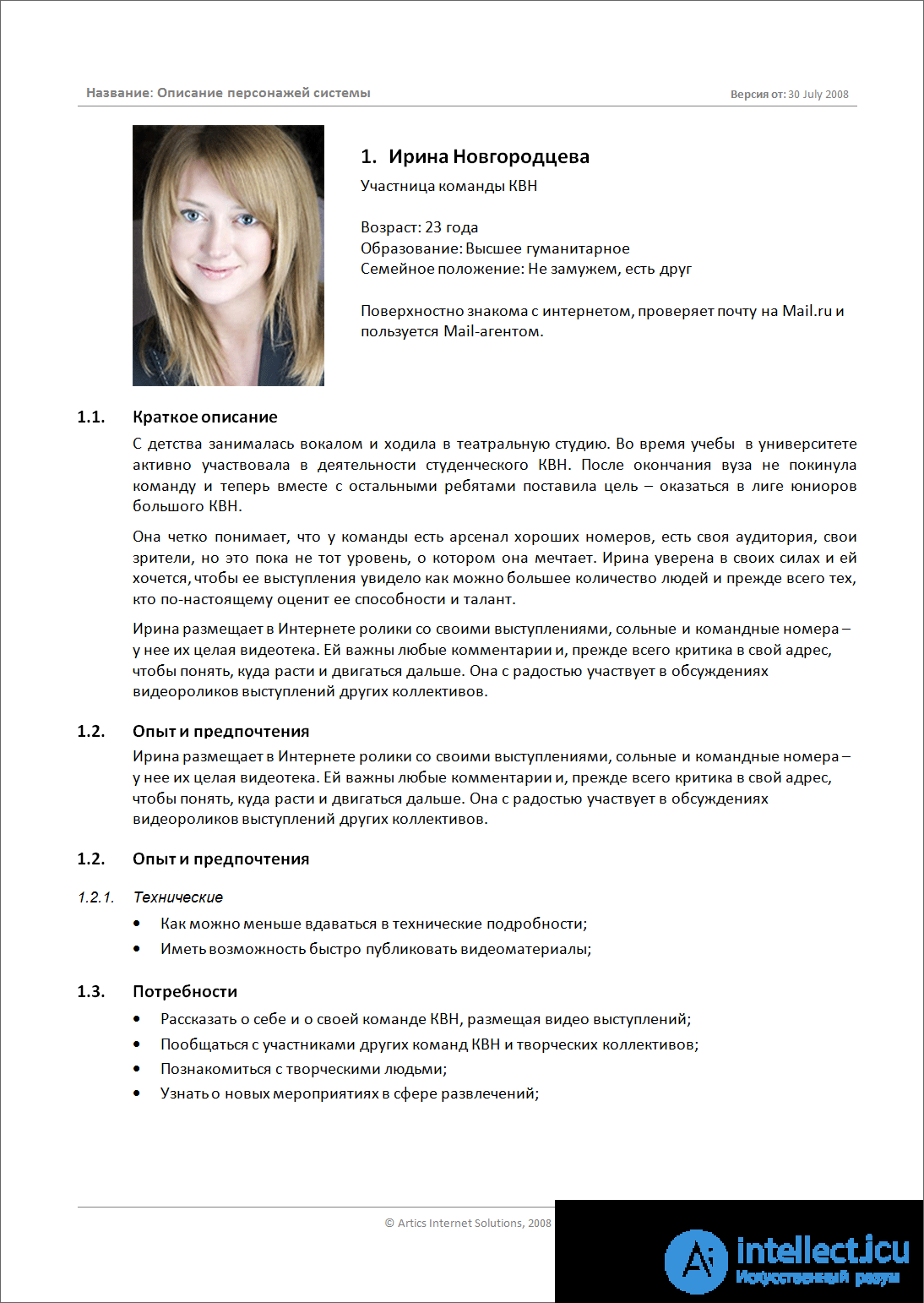
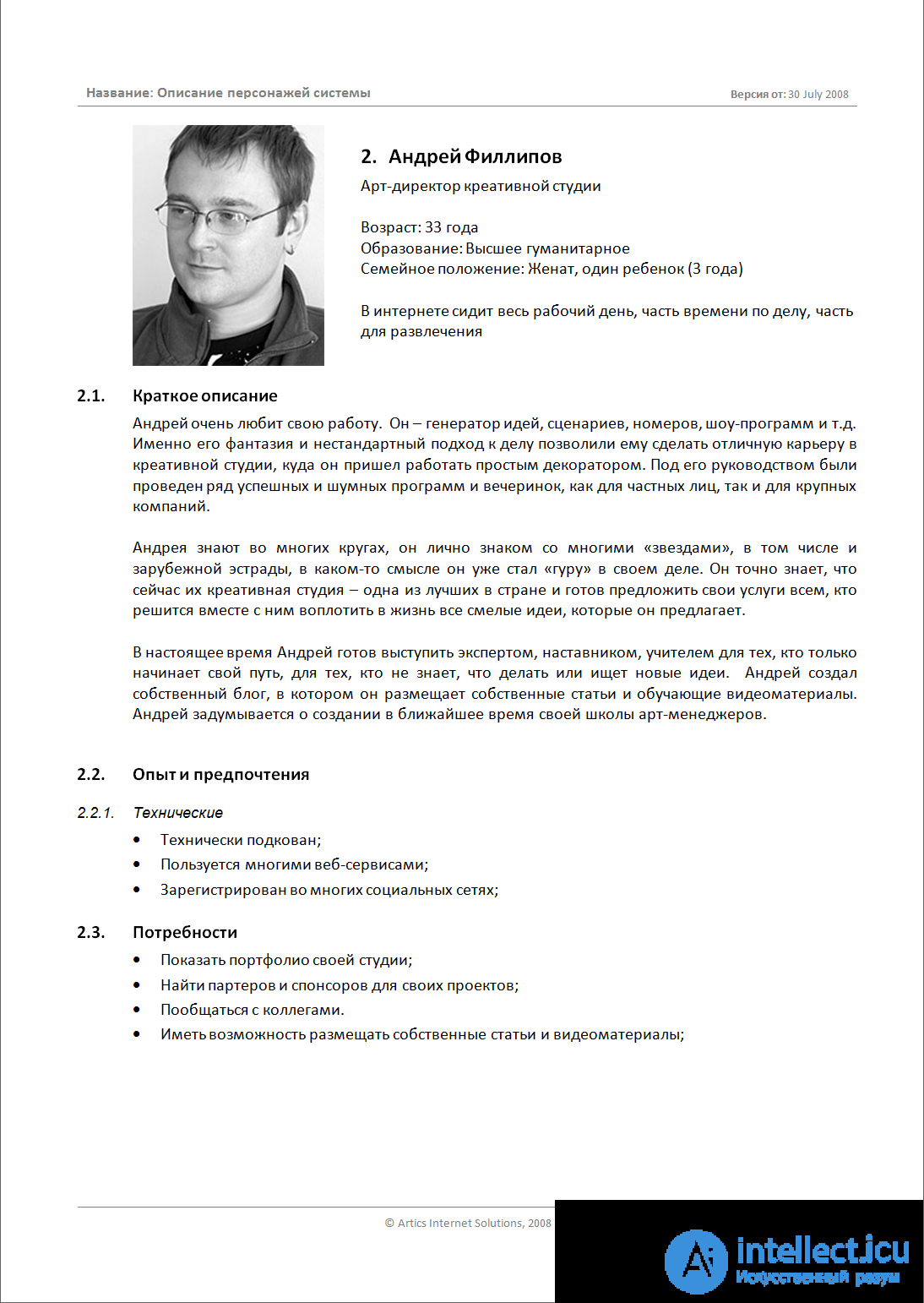
Description of the target audience (characters)
Description of the target audience (characters) is a series of documents that give an idea of the key types of users of the system. The target audience of the product is analyzed and grouped into 3-4 main characters. Each character is characterized by the context and purpose of its use of the system, expectations of it, as well as a general description.
Document examples



Purpose
- Give an overview of the product. Vision allows using a few paragraphs to introduce the essence of the project to any interested person.
- Collect business requirements. The document gives an overview of the business objectives that are set for the product.
What processes is involved in the document?

Design and Interface Design
Five stages, during which the collection of requirements for the product, design and design of its interface.

Usability consulting
Three stages in which an existing product is analyzed and recommendations are made to improve its interface.
Interaction scenarios, brief and detailed
Interaction scenarios are a description of how system functions should work. They can tell about the essence and peculiarities of the work of functions both in general form and in detail, algorithmic. The first option is needed in order to understand why functionality is needed and what it does. The second one describes all possible product use scenarios - what the user can do and how the system should react to his actions.
Interaction scenarios overlap with the list of functionality (user stories). The difference is that the former help in understanding how the functions and the system as a whole work, and the latter - in keeping with the requirements. User stories talk about what needs to be done, and interaction scenarios tell how it works.
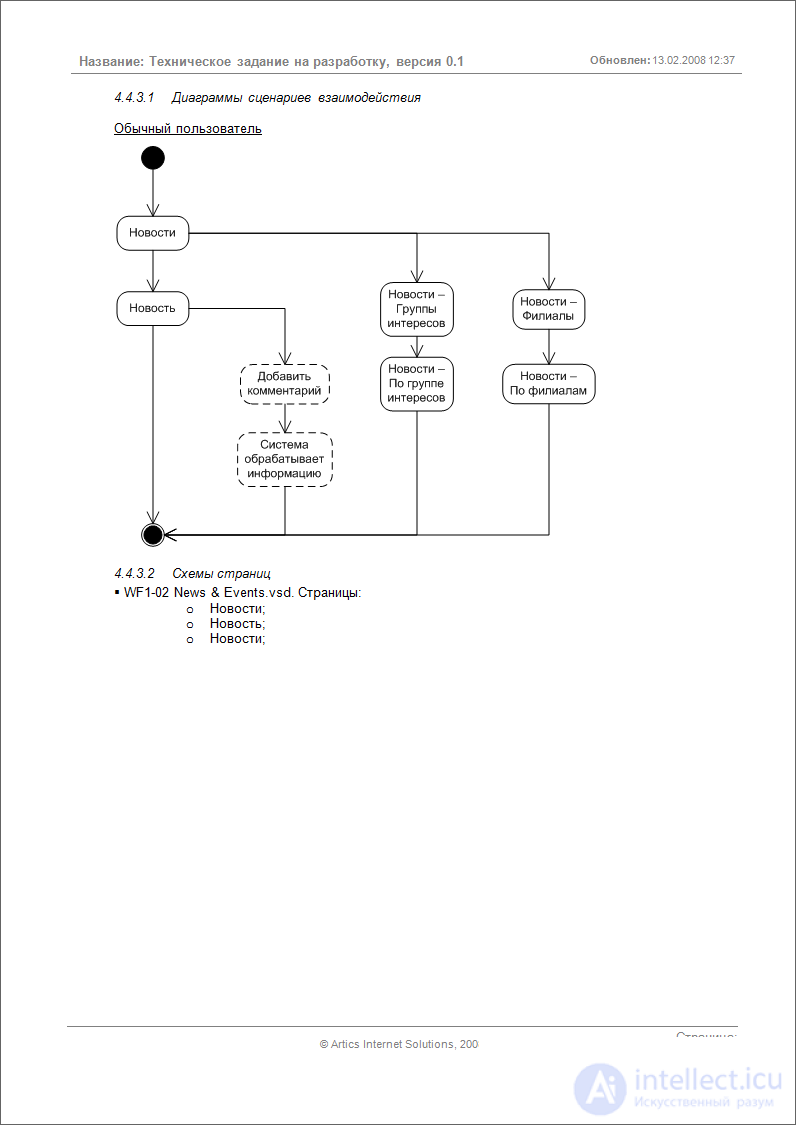
Sample Interaction Scenarios
Brief interaction script
Users can be integrated into a social network. Each user has a personal profile page (personal page), through which other users get an idea of what kind of user. The user can add another user as a friend. This allows, firstly, to maintain contacts, and secondly, it is more convenient to give other users access to their notes and curricula. The user can be found by name and surname, as well as by the university or specialty in which he is studying.
Detailed interaction script (excerpt from the main script path)
- The user clicks on the link to the profile of one of the users.
- The system opens a page that, among other things, contains the following interactive elements:
- Name of the university user (link);
- Add as friend (link).
- Block "User notes". A block consists of a list of items. Each element contains, among other things, the following interactive elements:
- The name of the abstract (link).
- Remaining notes (link);
- Block "Bookshelf user." A block consists of a list of items. Each element contains, among other things, the following interactive elements:
- The name of the book (link).
- The rest of the book (link);
- Block "User training plans." A block consists of a list of items. Each element contains, among other things, the following interactive elements:
- The name of the curriculum (link).
- The remaining curricula (link);
- Block "Information about the user." The block also contains the following interactive elements:
- Username (link);
- Name of the university user (link);
- Specialty user (link);
- Add to friends (link);
- Block "User materials". The block also contains the following interactive elements:
- Synopsis (link);
- Bookshelf (reference);
- Curricula (link).
- Block "Universities and specialties." The block also contains the following interactive elements:
- Universities (link);
- Specialties (link);
- Cities (link);
- Users (link, blocked).
- Block "User Friends". The block also contains the following interactive elements:
- Friend list. List of items. Each element contains, among other things, the following interactive elements:
- Username (link).
- All friends of the user (link).
- Alternative scenario: The user is already friends with the user. The system replaces the Add to Friends links with the Remove from Friends links. The page does not reload.
- The user clicks the "Add to Friends" link.
- Alternative scenario: The user clicks on the link with the name of the university user. See: “UC1-04 Yellow pages” - “Main scenario” step 6.
- Alternative scenario: The user clicks on one of the links in the user's notes list. See: “UC1-02 Workbooks” - “Main Script” step 6.
- Alternative scenario: The user clicks on the link “The rest of the user's notes”. See: “Alternative scenario” step 2.2.1.
- Alternative scenario: The user clicks on one of the links in the "User bookshelf" block. See: “UC01-01 Library” - “Basic Script” step 8.
- Alternative scenario: The user clicks on the link "The rest of the user's books." See: “Alternative scenario” step 2.2.2.
- Alternative scenario: The user clicks on one of the links in the User Tutorials block. See: “UC01-03 Learning plans” - “Main scenario” step 8.
- Alternative scenario: The user clicks on the link "The rest of the user's curriculum." See: “Alternative scenario” step 2.2.3.
- Alternative scenario: The user clicks on the link with the username. See: “The main scenario” step 2.
- Alternative scenario: The user clicks on the link with the name of the user's specialty. See: “UC1-03 Learning plans” - “Basic Scenario” step 4.
- Alternative scenario: The user clicks on the "Outlines" link in the "User materials" block. See: “Alternative scenario” step 2.2.1.
- Alternative scenario: The user clicks on the “Bookshelf” link in the “User materials” block. See: “Alternative scenario” step 2.2.2.
- Alternative scenario: The user clicks on the “Study Plans” link in the “User materials” section. See: “Alternative scenario” step 2.2.3.
- Alternative scenario: The user clicks the link “Universities” in the menu section “Universities and specialties”. See: “UC1-04 Yellow pages” - “The main scenario” step 4.
- Alternative scenario: The user clicks the “Specialties” link in the menu section “Universities and specialties”. See: “UC1-04 Yellow pages” - “Basic scenario” step 8.
- Alternative scenario: The user clicks on the “Cities” link in the “Universities and specialties” section. See: “UC1-04 Yellow pages” - “The main scenario” step 12.
- Alternative scenario: The user clicks on one of the links in the "User's Friends" block. See: “The main scenario” step 2.
- Alternative scenario: The user clicks on the “All friends of the user” link. See: “Alternative scenario” step 2.2.4.
- Alternative scenario: The user clicks the "Remove from Friends" link. See: “Alternative scenario” step 2.2.5.
- The system makes changes to the database.
- The system adds the selected user to the user's friend list. The system displays a message about a successful operation. The system sends the user a notification that he has been added as a friend. The page does not reload.
Purpose
- Collect functional requirements. Interaction scenarios allow not only to list the functions of the system, but also to tell in detail about how they work.
What processes is involved in the document?

Design and Interface Design
Five stages, during which the collection of requirements for the product, design and design of its interface.

Usability consulting
Three stages in which an existing product is analyzed and recommendations are made to improve its interface.
Feature stories (user stories)
The list of functionality (user stories) is a detailed list of what the user can do in the system. All the functionality of the future product is divided into the simplest possibilities in the form of " with what>". Each of the functions has a priority that determines the importance for the overall success of the product. In addition, for the function, the acceptance criteria are described - a reaction to the user's actions in which it is considered to work correctly.
The list of functionality overlaps with interaction scenarios. The difference is that the former help to accurately take into account the requirements, and the latter - in understanding how the functions and the system as a whole work. User stories talk about what needs to be done, and interaction scenarios tell how it works.
Purpose
- Accurate collection of functional requirements. Due to the maximum detail all system requirements are taken into account and are not forgotten.
- Accurate assessment of the timing and cost of the project. Planning and accounting for labor costs is more accurate when working on a function takes hours, not days.
- Setting assignments for developers. Implement functions in small portions easier.
- Assistance in project management. User stories are one of the main project management tools for agile methods. These techniques give a more predictable and high-quality result.

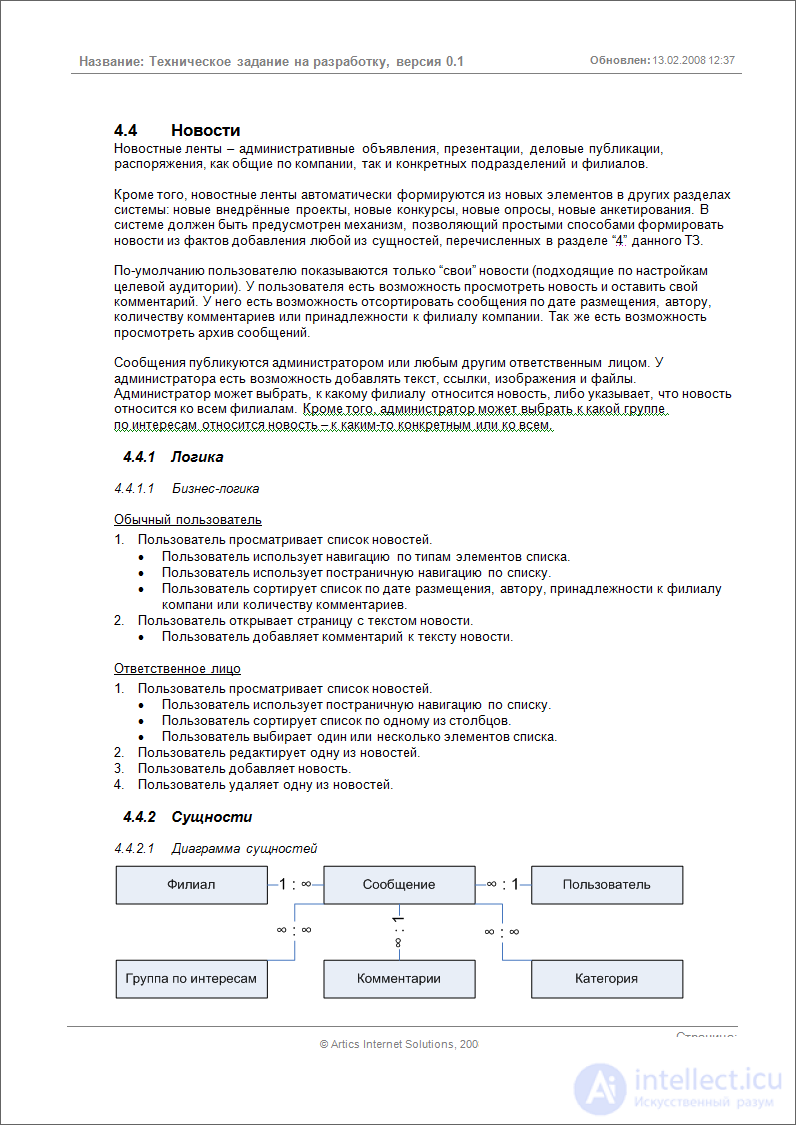
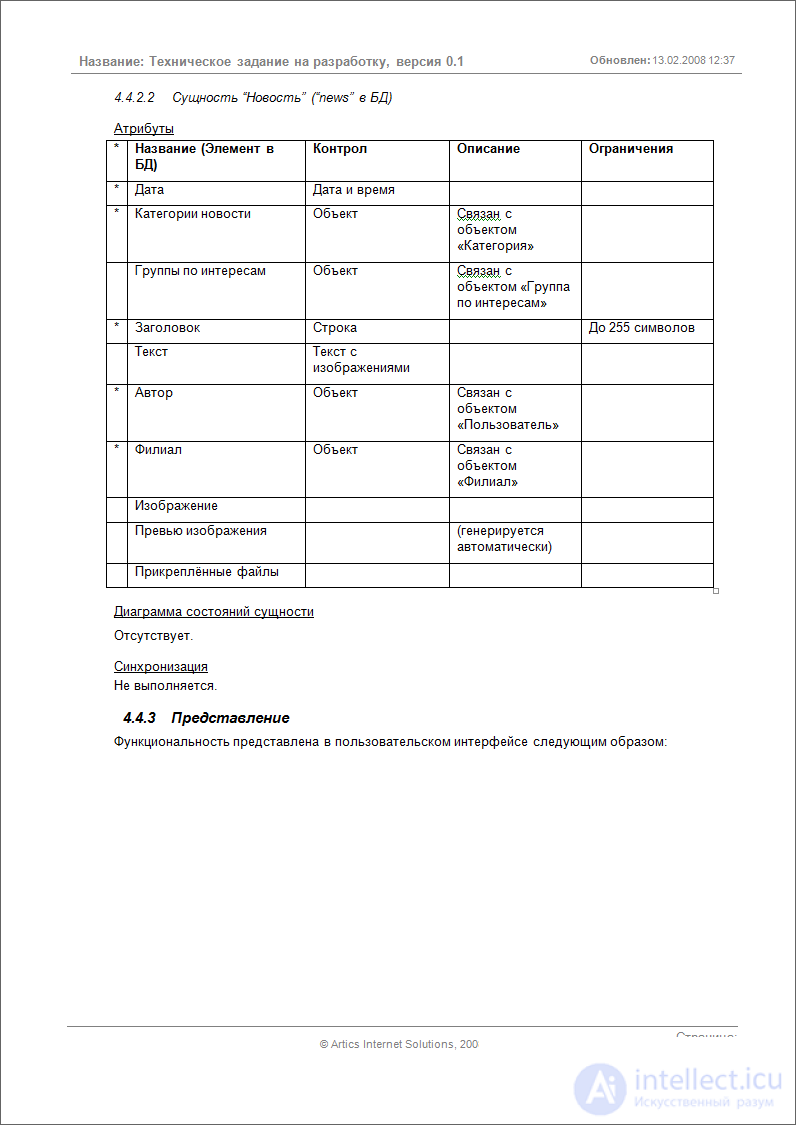
Specification
Specification or terms of reference is a set of requirements for a future system. This document describes the functional, architectural, operational, content and business requirements for the product. The specification includes most of the documents obtained at other design stages.
Specification Examples



Purpose
- Collect system requirements in a single document. The terms of reference is a set of requirements and provides answers to most questions about how the system should work.
- Setting a job for developers. The development team should be guided by the terms of reference when creating the system.
What processes is involved in the document?













Comments
To leave a comment
design software UI and Web design
Terms: design software UI and Web design