The optimization of a modern website consists of many different aspects. They all carry key values for your business. To call a site optimized, it must meet the following requirements:
- respond to client requests as quickly as possible
- be properly designed and easy to use
- be able to be used by people with various physical disabilities
- be able to be used regardless of the consumer browser
- to be easily found by modern search engines
The first point of these aspects is “to respond to client requests as quickly as possible”, perhaps the most complex and difficult to achieve. This means that if a user wants to load this page, or submit a form, the requested page should be loaded into its browser as soon as possible.
Fast page loading depends both on optimizing client
HTML / CSS / JavaScript code and on server operation.
The main approach to this optimization is to reduce the network work on the page. This means that requests from the client to the server should be reduced. Reducing requests means we have to reduce the number of images. Image reduction can be achieved by combining
CSS Sprite [1]. Shortening scripts and CSS files. For each script and CSS file, the browser makes an appeal to the server. If the file has a cached version on the client machine, then the cached version will be used if there are no changes in the file on the server. One of the successful solutions to reduce the number of scripts and CSS files is to combine them. For ease of maintenance, most programmers prefer to use more than one script and CSS file. To combine them, a program can be used that combines them before they are uploaded to the server. Thus, in the end, it turns out one script and one CSS file that can be requested by the server.
Despite these optimizations, the browser still makes a certain number of HTTP requests to the server. To optimize these queries, a complete diagnosis should be made. Diagnosis and correct calculation is the key to optimization. The key to identifying and solving the problem.
Diagnostics of one HTTP request consists of the following components:
DNS time
This is the time it takes the DNS system to translate a domain to an IP address. Before the client is connected to the server, you must first translate the domain name to the IP address of the server.
Large sites use more than one domain for their content. Browsers have a limit on the number of open connections. In addition, there is a restriction on simultaneous connections to one domain [2]. Using more than one domain can increase the download speed of the site, but this in turn increases the number of DNS broadcasts.
When a client wants to translate a given domain to IP, the following actions occur:
For example, we will use example.com
A request is made to the local nameserver. Since the client first accesses example.com, the local server does not know about it. Also, does not know the domain nameserver IP. Therefore, it accesses some of the main servers.
A request is made to one of the primary servers for accepting a
nameserver TLD . In the case of example.com, this is the server for .com.
Requested
TLD server for nameserver example.com.
Nameserver example.com returns the local nameserver IP address to which the domain is pointing.
The local nameserver gives the client the IP address of the domain.

Subsequent requests to example.com will not generally take the steps described above, but will return the IP address of the domain from the cache on the local nameserver-e.
The caching time depends on the TTL (Time-To-Live) domain described in its configuration. High TTL values, for example, 86400 seconds (24 hours), are better from the point of view that the application for updating the record will be made less frequently. But this also leads to some inconveniences, for example, when you need to quickly change the IP of the domain.
Connect time
After the domain name is translated to the server’s IP address, the client attempts to connect to that server. The time it takes to connect is called connection time. This time mainly depends on the speed of the Internet client and server. Loss of packets on the route can significantly slow down the connection time.
The client does not always open a new TCP session for each request.
HTTP / 1.1 supports persistent connections, which means that it is possible to use one session for more than one request. This greatly speeds up the time for getting results from the server, since there is no
handshaking [3] between the client and the server. All modern browsers support constant TCP sessions.
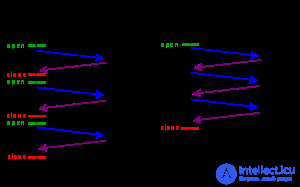
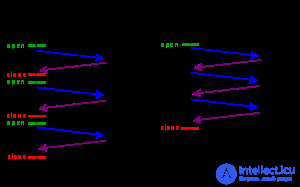
Scheme of permanent sessions:
 HTTP / 1.1
HTTP / 1.1 besides persistent sessions adds
HTTP Pipelining [4]. Through HTTP Pipelining it is possible to send several requests in a single TCP session, without waiting for their results.
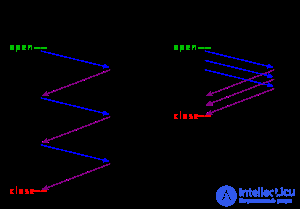
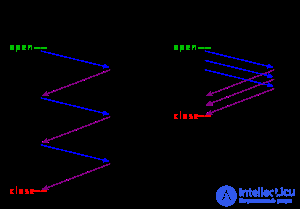
HTTP Pipelining scheme.

To use HTTP Pipelining, it is necessary that both the client and the server support it. In modern, popular browsers, only Opera supports it by default. In others, either you must allow it, or it is not supported.
Mobile browsers are different. Both Opera Mobile, and Opera Mini, and the Android browser use HTTP Pipelining by default.
It is desirable that the server be configured to support
Persistent Connections and
HTTP Pipelining . This can significantly reduce the load time of your pages.
Redirection time
The HTTP protocol allows the server to redirect the client to another address. This, in turn, leads to new requests and, consequently, to an increase in time for obtaining the information requested by the client.
It is recommended to avoid redirection cycles whenever possible. This will certainly reduce page load times. Use redirection only when there is no other solution to the problem.
Time To First Byte (TTFB)
After the client sends HTTP requests to the server, the server processes it and returns a response. Receiving the first TCP packet from the server as a response is receiving the first byte.
The higher the
TTFB value, the slower the processing of resources by the server. For example, when you request a dynamic page with the extension .php. Before a response from this page is received, it is processed by the PHP interpreter, there is also a high probability of this page communicating with the database, and only after that it returns the answer to the client. This means that the TTFB on such a page will be higher than on a simple .html page.
When we know
TTFB , we know how long it takes the server to process this page. Thus, we can undertake various software optimizations on the server. Reducing TTFB is crucial for both server performance and page load.
Time To Last Byte (TTLB)
After the client receives all the headers and when the last packet arrives, it receives the last byte of the response.
If we know the values of
TTLB and
TTFB , then we can determine the time it takes the server to send the entire contents of the client resource.
TTLB, in contrast to
TTFB, is proportional to the size of the resource. However, when the TTLB is too large, the problem is either in the server hardware or in the Internet speed.
There are many programs that can inspect your site so that you get the time of each request and of each component. For example, Firebug, NET tab.
If you want a professional solution that can provide you around the clock statistics of your site, you can use the services of WebSitePulse.
Using the services of WebSitePulse, you can get detailed statistics for your site based on 24-hour monitoring. Detailed graphs of the various components of loading your site will allow you to analyze when and with which deviation your site has problems with loading, whether it is connected with a slow connection, or with server loads. These statistics provide you with a broad overview of the performance of your sites operating in different parts of the world.
1. http://en.wikipedia.org/wiki/Sprite_%28computer_graphics%29
2. http://www.browserscope.org/?category=network
3. Handshaking - http://en.wikipedia.org/wiki/Handshaking
4. HTTP Pipelining - http://en.wikipedia.org/wiki/HTTP_pipelining#Implementation_in_web_servers


Comments
To leave a comment
Highly loaded projects. Theory of parallel computing. Supercomputers. Distributed systems
Terms: Highly loaded projects. Theory of parallel computing. Supercomputers. Distributed systems