Lecture
Let's consider a variant of the vue application architecture and talk about how to plan the implementation of large projects so as not to face development problems when expanding a project.
To get started, let's understand what components are needed for our project.
First, we distinguish the existence of an API, then the routing system and, finally, the existence of events.
As a result, there will already be components in the system to develop dynamically and quickly.
When creating a new application, the developer often encounters such non-trivial questions:
In any case, I always had questions on this topic, and after some searching for a solution, I prepared a template that will help solve these problems and provide the knowledge and experience I need to write a modular, flexible and scalable Vue.js application . I decided to write a collection of articles about it, and today I'll start with the first part, in which I will talk about the proper structure of the application on Vue.js .
Thanks to Vue CLI 3, the initial setup of the project takes a minimum of time.
However, no matter how powerful the Vue Cli 3 would be, the initial setup does not solve all of the above problems.
I recommend splitting JS application architecture into 3 layers:
Having studied materials from ready-made, affordable solutions, you can find many ways to structure files in a project, for example:
one-type folder (entities),
or a single-function folder (that is, a grouping of entities by the task they solve).
From there, you can draw an idea by slightly reshaping it for your own tasks.
You can take as a basis a structuring scheme based on naming folders and structuring files that solve one task, or are closely related to it.
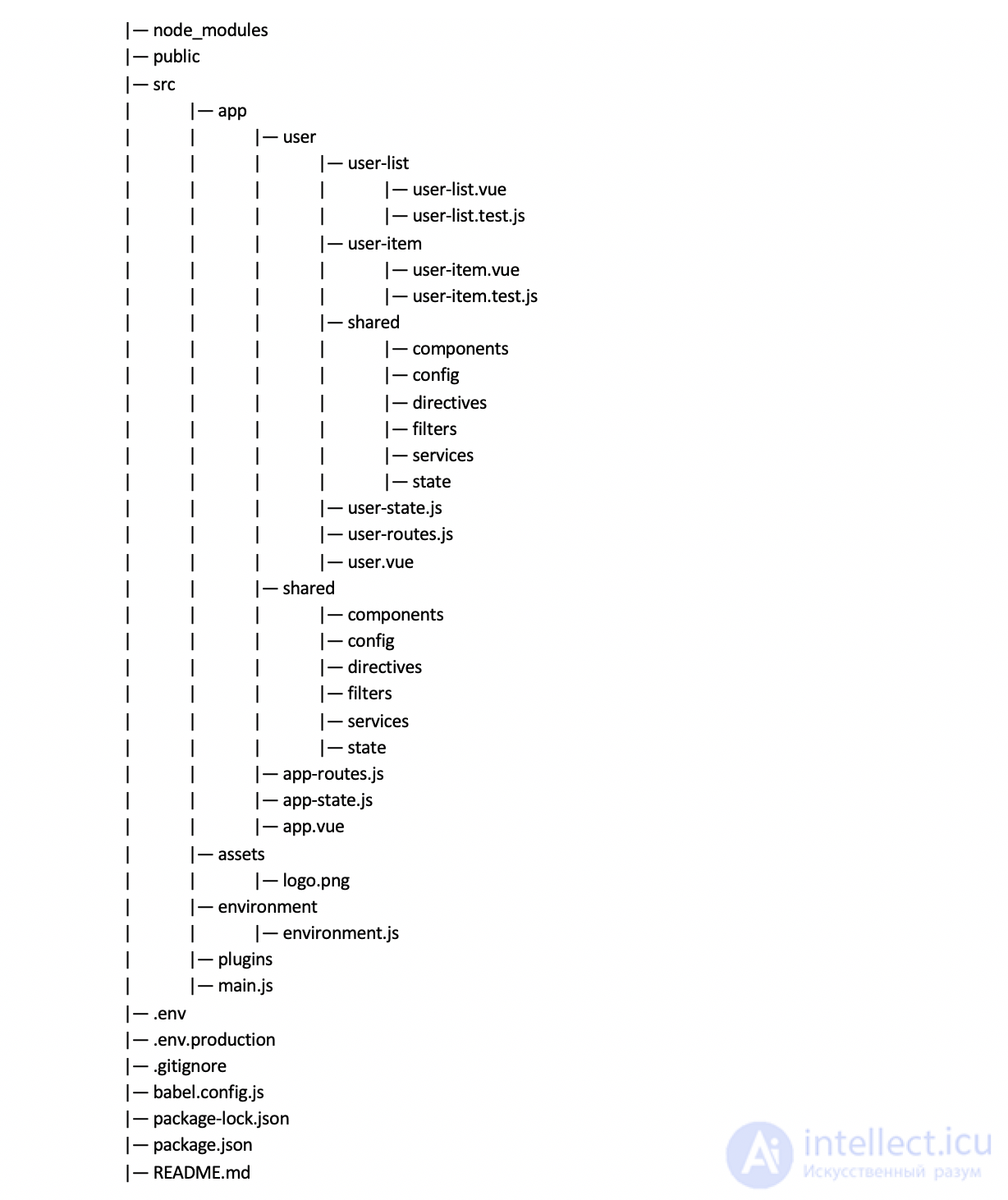
See an example of such an application structure below: 
The root directory will contain the folders / files created using the Vue CLI. In addition to this, you can add environment files for the development and production environments ( .env and .env.production ) recommended by Vue CLI for managing various environment configurations in the application and simplifying the deployment process.
Src folder:
The entire application is located in the src folder . This folder contains the entire source code of the application, as well as styles, environment files and the entry point to the application - main.js.
Assets folder:
Contains one statics: files / images.
Environment folder:
It contains the environment.js file. We can access environment variables using the global process.env call, but this may lead to errors in the future. Therefore, I believe that there should be a common interface through which we can access / restrict access to environment variables.
Folder plugins:
Vue plugins will be placed in this folder.
main.js:
This file is responsible for loading the Vue application and its components.
App folder:
In this folder we will place folders grouped for a specific task (for the task that is being solved, or for the function that is being performed). It will also contain the shared folder shared, which will contain: common components, configs, directives, filters, services, etc. In addition, the app folder will contain 3 more additional files:
app-routes.js:
This file will be responsible for connecting all routes from function modules (when dividing the application into modules, I prefer to call them function modules ). It will also have some system routes needed for development and debugging.
app-state.js:
All settings related to managing the state of the application will be implemented in this file. For example, the configuration, configuration and connection of modules related to Vuex will be performed here. All states from various functional modules will be combined here and configured with a state management system.
app.vue:
This is the root component that will contain the main application template (view).
The folder structure of applications is divided by function or task, and, in fact, they are called functional modules . The root part of the functional module will be nested components (subcomponents), together with tests and a shared folder. Each functional module will also have its own routes, state, and the main component file. For example, in the User function module, the user-list component of the user list and the component of the specific user instance uset-item are presented. And user-routes.js will contain routes that are specific to the User module. The user-state.js file will include all user state settings and their processing logic.
shared folder:
one shared folder will be at the application level, and each functional module can also have its own shared folder, at each step of nesting components, specifying the area of entities for which it is shared. The key difference between them is that the shared folder in the root folder of the application will contain common things for the entire application globally, and the shared folder at the module level will contain things within a specific module.
components :
This folder will contain common components. Components that will be part of various functional modules or other components. This is evidenced by the site https://intellect.icu. For example, these are Header, Footer, Navigation, etc.
config :
This folder will contain the settings related to the API, for example, constants, configuration parameters, etc.
directives directives:
This folder will contain general directives. The root shared folder of the application will contain shared directives at the level of the entire application, and the shared folder of a particular module will contain only shared directives of a specific module.
Filters filters:
This folder will contain general filters. General filters for the entire application will be in the shared root folder, and module filters in the shared folder of a particular module.
Services:
Most people do not understand what services are . Simply put, the services contain business logic, helpers, or HTTP request handlers that are independent of the presentation logic of the user interface (UI). Most people call them utilities, helpers, or services. I call from services, I think this description is the most suitable.
State:
Shared state The application folder will store information about the state, which will be available for general use by various functional modules. A shared shared folder at the level of a functional module will only know about the state of a particular functional module, and only manage it.
The main reason for processing shared state at the root level of the application is that, for example, we decide to implement lazy loading of modules and decide to transfer all the states of the application to functional modules. And, suppose that there is a part of the states that are shared in several functional modules. As a result, they will not be available to other functional modules unless some specific functional part that is part of this state is loaded.
To solve this kind of problem, such states should be included in the general, global state of the application ( shared ), and not a specific functional state. Therefore, the functional module will contain only the states necessary only for local use inside the module. And global conditions at the application level will be part of the overall state of the application, which will be available for various common components. Otherwise, it makes no sense to take the crap out of the state hut to the level of the entire application if it is used only in the context of one specific module or task.
Given all of the above, even so, we can conclude that using the proposed approach to building architecture will not solve all possible problems, however, it is this folder structure that solves many of the most common ones.
Just as it usually happens, the folder structure is never static, it is constantly expanding and supplemented. And it is thanks to following a similar structure that it will be easier for us to control the system, add new functions with increasing size and complexity of the project.
Therefore, it is very important to have a foundation with the right architecture for a large application on Vue.js on which you can build skyscrapers .
I hope this article helped you understand how to properly structure your project files for large applications.
Comments
To leave a comment
Scripting client side JavaScript, jqvery, BackBone
Terms: Scripting client side JavaScript, jqvery, BackBone