Lecture
Using the Selectable interaction, a user can select one or more items by moving the mouse pointer or clicking on individual items. To use this kind of interaction, call the selectable () method , as shown in the example below:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jQuery UI</title> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="//ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/jquery-ui.min.js"></script> <link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/sunny/jquery-ui.css"> <style type="text/css"> div.flower {width: 200px; background-color: lightgrey; font-size: large; margin: 4px; text-align: center; border: medium solid black; padding: 4px;} #flowerContainer {position: absolute; left:10px} div.ui-selected {border: medium solid green; background-color: lightgreen} div.ui-selecting {border: medium solid green} </style> <script type="text/javascript"> $(function() { $('#flowerContainer').selectable(); }); </script> </head> <body> <div id="flowerContainer" > <div id="flower_1" class="flower">Астра</div> <div id="flower_2" class="flower">Пион</div> <div id="flower_3" class="flower">Лилия</div> <div id="flower_4" class="flower">Орхидея</div> </div> </body> </html> Запустить пример The Selectable Interaction is applied to an element containing those elements that you want to give the choice of which to the user. In this case, the same div elements are used as when considering the Sortable interaction. We select the container element and call the selectable () method for it:
$('#flowerContainer').selectable(); Now the container has the Selectable interaction functionality, but we still have to define a couple of styles for some special classes that provide visual feedback to the user. These styles are:
div.ui-selected {border: medium solid green; background-color: lightgreen} div.ui-selecting {border: medium solid green} The Selectable interaction applies these classes to elements to visually indicate the state of their selection. The ui-selecting class is used when the user moves the mouse to select elements located in a specific area, and the ui-selected class is used when an element is selected (either by clicking on it or because it is in the area covered by the mouse when it is moved).
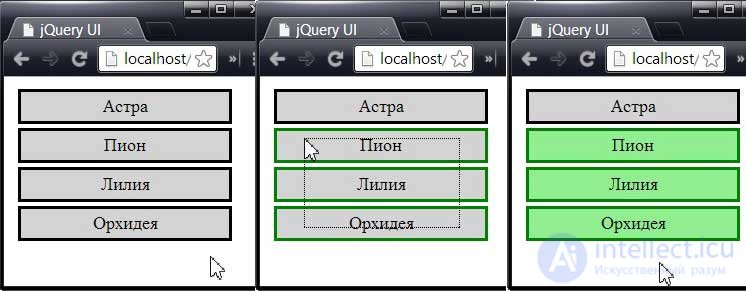
The example uses simple styles that only change the background color and add borders (frames). The result of selecting elements by moving the mouse pointer is shown in the figure:

Starting the selection of elements, the user must begin moving the mouse inside the container element. On the average of the images in the picture, you see the outline of the selected area (called the selection frame), at this point the jQuery UI applies the ui-selecting class. When you release the mouse button, the elements covered (in whole or in part) by the frame become selected, and the class ui-selecting is applied to them, as shown in the last photo.
Users can also select items by clicking. To select multiple non-contiguous elements with mouse clicks, you must simultaneously hold down the <Ctrl> key. If clicks only lead to switching the state of a single selected item, add the following code to the script:
$(function() { $('#flowerContainer') .bind("mousedown", function(e) {e.metaKey = true;}) .selectable(); }); To configure the Selectable interaction, the properties listed in the table below are used:
| Property | Description |
|---|---|
| disabled | If the value of this option is true, then the interaction functionality for this element is initially disabled. The default is false. |
| autoRefresh | If the value of this option is true, then at the beginning of each selection operation, the sizes and positions of each of the selected elements are recalculated. The default is true. |
| cancel | JQuery selector string to prevent selection of matching elements |
| delay, distance | See the description of these options for the Draggable interaction. |
| filter | A selector used to select items in a container that have the Selectable interaction functionality. The default value is "*", all elements correspond to it. |
The meaning of most of these properties is either obvious or similar to the meaning of the same properties of other types of interaction. Of these, the cancel property is of particular interest, which allows the user to prevent certain elements from being selected. The corresponding example is shown below:
... $(function() { $('#flowerContainer') .bind("mousedown", function(e) {e.metaKey = true;}) .selectable({ cancel: "#flower_3" }); }); ... In this scenario, a selector is used that prevents the selection of the element with the identifier flower_3. This approach works well in cases where the user selects elements with clicks, but is not able to prevent the selection of elements by stretching the frame around them. Therefore, when using the cancel option, this fact should be taken into account.
As can be seen from the data in the table below, the Selectable interaction has only one specific method. Other methods are common to all widgets and interactions:
| Method | Description |
|---|---|
| selectable ("destroy") | Completely removes all Selectable interaction functionality from the base item. |
| selectable ("disable") | Temporarily disables Selectable interaction functionality for the base item. |
| selectable ("enable") | Enables previously disabled Selectable interaction functionality for the base item. |
| selectable ("option") | Allows you to get or change the value of one or more parameters |
| selectable ("refresh") | Updates the selectable interaction state. This is a manual configuration option, similar to using the autoRefresh value of false. |
The events defined for the Selectable interaction are listed in the table below:
| Event | Description |
|---|---|
| create | Occurs when the Selectable interaction is applied to this element. |
| selected | Occurs when an item is selected. If several elements are selected, then this event occurs for each of them separately. |
| selecting | Occurs when the selection starts (by pressing the mouse button or moving the mouse pointer) |
| unselected | Occurs when an item is deselected. If the selection is canceled for several items, this event occurs for each of them separately. |
| unselecting | Occurs when the selection is canceled by pressing the mouse button. |
For most of the listed events, the jQuery UI provides additional information through the ui object. For the selected and unselected events, the selected property is provided in the ui object, which contains an HTMLElement object representing the selected (or selected) element. For unselected and unselecting events, the unselected property is provided , which is intended for similar purposes, but refers to the deselection of an item.
Comments
To leave a comment
Scripting client side JavaScript, jqvery, BackBone
Terms: Scripting client side JavaScript, jqvery, BackBone