AJAX , Ajax (ˈeɪdʒæks, from the English. Asynchronous Javascript and XML - “asynchronous JavaScript and XML ”) is an approach to building interactive user interfaces for web applications, which consists in “background” data exchange by a web server. As a result, when updating data, the web page does not reload completely, and web applications become faster and more convenient.

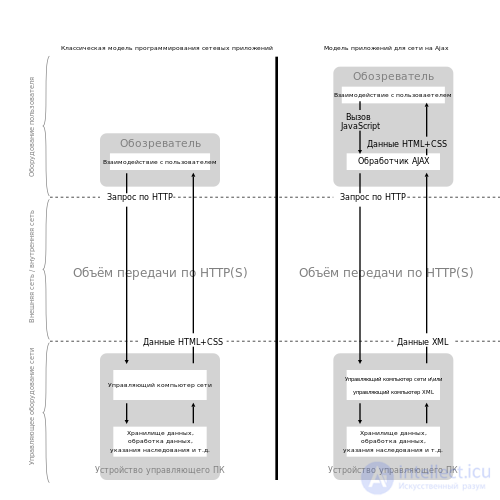
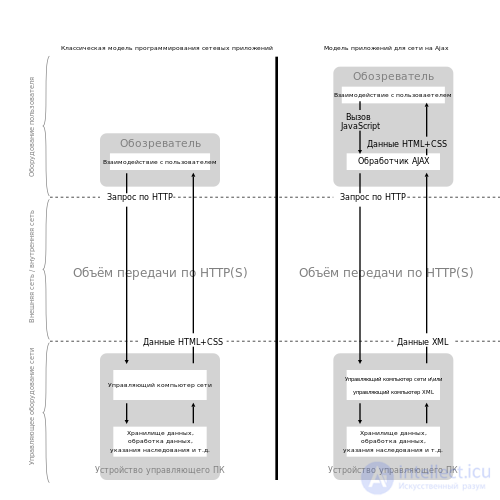
Model of classic applications for the network (left) in direct comparison with the use of Ajax (right).
In English, AJAX is pronounced as “EJAX”, in Russian “Ajax” is quite common.
Comparison of standard approach and AJAX
In the classic web application model:
- A user visits a web page and clicks on some of its elements.
- The browser forms and sends a request to the server.
- In response, the server generates a completely new web page and sends it to the browser, etc. After that, the browser completely overloads the entire page.
When using AJAX:
- A user visits a web page and clicks on some of its elements.
- The script (in JavaScript) determines what information is needed to update the page.
- The browser sends the corresponding request to the server.
- The server returns only that part of the document to which the request came.
- The script makes changes based on the information received (without a full page reload).
Technology
AJAX is not an independent technology, but a concept of using several related technologies. AJAX is based on two main principles:
- Using the technology of dynamic access to the server "on the fly", without reloading the entire page completely, for example using XMLHttpRequest (the main object);
- through the dynamic creation of child frames [1] ;
- through the dynamic creation of the tag [2] .
- through the dynamic creation of the
![]() tag, as implemented in google analytics.
tag, as implemented in google analytics.
- use DHTML to dynamically change the content of a page;
Interface actions are converted into operations with DOM elements ( Document Object Model ), which are used to process the data available to the user, as a result of which their representation changes. Here is the processing of movements and mouse clicks, as well as keystrokes. Cascading style sheets, or CSS (English Cascading Style Sheets ), provide a consistent look and feel for application elements and make it easier to access DOM objects. The XMLHttpRequest object (or similar mechanisms) is used for asynchronous interaction with the server, processing user requests and loading necessary data in the process.
Three of these four technologies — CSS, DOM, and JavaScript — make up DHTML ( Dynamic HTML ). According to some experts, [ what? ] DHTML products that appeared in 1997 showed great promise, but did not justify them.
As a data transfer format, fragments of plain text, HTML code, JSON or XML can be used.
Story
The term AJAX was first used publicly on February 18, 2005 in an article by Jesse James Garrett “New Approach to Web Applications” [3] . Garrett coined the term when he had to somehow name a new set of technologies offered to them by the client.
However, in one form or another, many technologies were available and used much earlier, for example, in the “Remote Scripting” approach proposed by Microsoft in 1998, or using the HTML element IFRAME, which appeared in Internet Explorer 3 in 1996.
AJAX has become especially popular after using it by Google in Gmail, Google Maps and Google Suggest.
Benefits
- Traffic saving
- Using AJAX allows you to significantly reduce traffic when working with a web application due to the fact that instead of downloading the entire page, you only need to load the changed part, or just receive / send a data set in JSON or XML format, and then modify the page content using JavaScript.
- Reducing server load
- When properly implemented, AJAX reduces the load on the server at times.
- In particular, all pages of a site are most often generated according to one pattern, including immutable elements (“header”, “navigation panel”, “basement”, etc.) for generating which requires access to different files, time for processing scripts (and sometimes queries to the database) - all this can be omitted if we replace the full page load with the generation and transmission of only the content part. Page design also usually contains a lot of files associated with the design (pictures, styles), for which you do not need to spend time re-processing using AJAX (saving on the number of HTTP connections is much more profitable than on reducing the traffic of each of them).
- Accelerate Interface Response
- Since loading of the changed part is much faster, the user sees the result of his actions faster and without flickering of the page (occurring during a full reload).
- Almost unlimited possibilities for interactive processing
- For example, when you enter a search query in Google, a hint is displayed with possible query options. On many sites during registration, the user enters a name, and immediately sees if that name is available or not. AJAX is useful for programming chat rooms, administrative panels and other tools that display data that changes over time.
disadvantages
- Lack of integration with standard browser tools
- Dynamically created pages are not registered by the browser in the history of visiting pages, so the “Back” button does not work, giving users the ability to return to previously viewed pages, but there are scripts that can solve this problem.
- Another disadvantage of changing the content of the page with a constant URL is the inability to save bookmarks on the desired material. The problem can be successfully solved with the help of History.pushState. [four]
- Dynamically loaded content is not available to search engines (if you do not check the request, it is normal or XMLHttpRequest)
- Search engines cannot perform JavaScript, so developers should take care of alternative ways to access the content of the site.
- Old methods of accounting site statistics become irrelevant
- Many statistics services keep track of new page views. For sites whose pages are widely used AJAX, such statistics lose relevance.
- Complicated project
- The data processing logic is redistributed - there is a selection and partial transfer to the client side of the primary data formatting processes. This makes it difficult to control the integrity of formats and types. The final effect of the technology can be offset by an unreasonable increase in the cost of coding and project management, as well as the risk of reducing the availability of the service to end users.
- Requires enabled browser javascript
- JavaScript may be disabled for security reasons. And, of course, AJAX pages are not easily accessible by incomplete browsers, robots, and web archives.
- Low speed with coarse programming
- It would seem that AJAX is designed specifically to increase speed. But, when there are a lot of AJAX requests on one page and, for example, a list is loaded for each click, the AJAX page becomes even slower than the traditional one.
- The risk of fabrication of requests by other sites
- The result of an AJAX request may be JavaScript code (in particular, JSON). XMLHttpRequest is valid only within the same domain, but the

Comments
To leave a comment
Scripting client side JavaScript, jqvery, BackBone
Terms: Scripting client side JavaScript, jqvery, BackBone