Lecture
Let's see what is so special about javascript, why it is, and what other technologies exist besides javascript.
JavaScript was originally designed to make web pages "live".
Programs in this language are called scripts . They connect directly to HTML and, as soon as the page loads, they are immediately executed.
JavaScript programs are plain text . They do not require any special training.
In this regard, JavaScript is very different from another language, which is called Java.
Why java script
When the JavaScript language was created, it originally had a different name: “LiveScript”. But then the Java language was very popular, and marketers decided that a similar name would make the new language more popular.
It was planned that JavaScript would be such a "younger brother" of Java. However, the history decreed in its own way, JavaScript has grown a lot, and now it is a completely independent language, with its specification, which is called ECMAScript, and has nothing to do with Java.
He has many features that complicate the development, but in the course of the textbook we will deal with them.
To read and execute text in JavaScript, you need a special program - an interpreter. The process of executing the script is called “interpretation” .
Compilation and interpretation for programmers
Strictly speaking, there are “compilers” and “interpreters” for executing programs.
Compilers convert a program into machine code. This machine code is then distributed and started.
And interpreters, in particular, the browser's built-in JS interpreter — get the program in the form of source code. At the same time, the source code itself (script) is distributed.
Modern interpreters convert JavaScript into or close to machine code before execution, and then execute.
A JavaScript interpreter is built into all major browsers, which is why they can execute scripts on the page.
But, of course, these features of JavaScript are not limited. This is a full-fledged language, programs on which you can run on the server, and even in the washing machine, if the corresponding interpreter is installed in it.
Modern JavaScript is a “secure” general-purpose programming language. It does not provide low-level means of working with memory, processor, as it was originally focused on browsers in which it is not required.
In the browser, JavaScript can do everything related to page manipulation, interaction with the visitor and, to some extent, with the server:
JavaScript is a fast and powerful language, but the browser imposes some restrictions on its execution .
This is done for the safety of users, so that an attacker could not get personal data using JavaScript or somehow harm the user's computer.
There are no such restrictions where JavaScript is used outside the browser, for example on a server. In addition, various browsers provide their own mechanisms for installing plug-ins and extensions that have advanced features, but require special installation actions from the user.
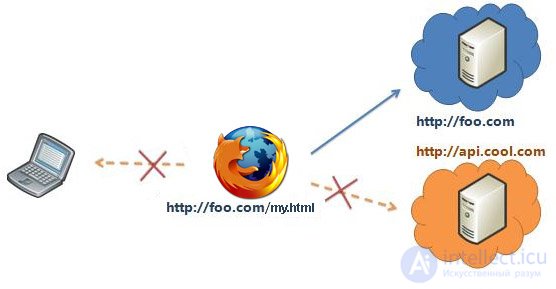
Most browser JavaScript features are limited to the current window and page.

Modern browsers can work with files, but this feature is limited to a dedicated directory - “sandbox” . Opportunities for accessing devices are also being worked out in modern standards and are partially accessible in some browsers.
There are ways to get around this, and they are disclosed in the textbook, but they require the implementation of a special code on both documents that are in different tabs or windows. Without it, for security reasons, you cannot get from one tab to another using JavaScript.
There are at least three great JavaScript features:
Full HTML / CSS integration.
Simple things are done simply.
Supported by all common browsers and enabled by default.
These three things are no longer in any browser technology at the same time. Therefore, JavaScript is the most common way to create browser interfaces.
Before you plan to explore a new technology, it is useful to get acquainted with its development and prospects. Here in JavaScript everything is more than good.
HTML 5 is an evolution of the HTML standard that adds new tags and, more importantly, a number of new features for browsers.
Here are some examples:
Many HTML5 features are still in development, but browsers are gradually beginning to support them.
Trend: JavaScript is becoming more and more powerful and browser capabilities are growing towards desktop applications.
The JavaScript language itself is improving. The modern standard EcmaScript 5 includes new features for development.
Modern browsers improve their engines to increase the speed of JavaScript execution, fix bugs and try to follow the standards.
Trend: JavaScript is becoming faster and more stable.
It is very important that the new standards HTML5 and ECMAScript retain maximum compatibility with previous versions. This avoids trouble with existing applications.
However, there is a small problem with HTML5. Sometimes browsers try to include new features that are not yet fully described in the standard, but are so interesting that developers simply cannot wait.
... However, over time, the standard changes and browsers have to adapt to it, which can lead to errors in the already written (old) code. Therefore, you should think twice before putting into practice such “super-new” solutions.
In this case, all browsers converge to the standard, and the differences between them are already much smaller than just a few years ago.
Trend: everything goes to full compatibility with the standard.
Often, the disadvantages of approaches and technologies are the flip side of their usefulness. Should I blame the hammer for being heavy? Yes, uncomfortable, but the nails are hammered better.
In JavaScript, however, there are quite objective flaws related to the fact that the language, in the words of its author (Brendan Eich), was made “for 10 sleepless days and nights”. Therefore, some moments are thought out badly, there are also overt mistakes (which the Brendan admits).
We will see concrete examples in the future, since it is more convenient to discuss them in the process of learning a language.
So far it is important for us to know that some of the “weirdness” of the language is not something very clever, but simply were not well thought out enough in due time. In this tutorial, we will pay particular attention to the major flaws and “rakes”. There is nothing critical in them, if you know - you will not step.
In the new versions of JavaScript (ECMAScript) these flaws are gradually removed. The implementation process is slow, primarily due to older versions of IE, but they are gradually dying out. Modern IE is incomparably better in this respect.
, if more than 10 lines - a link to the sandbox.
Comments
To leave a comment
Scripting client side JavaScript, jqvery, BackBone
Terms: Scripting client side JavaScript, jqvery, BackBone