Lecture
Periodically, a dispute arises about the advisability of using identifiers in layout. The main reason is that identifiers are designed to access and control elements of a web page using scripts, and only classes should be used to change the styles of elements. In fact, there is no difference in what to set styles, but one should keep in mind some features of identifiers and classes, as well as pitfalls that developers may be waiting for.
First, we list the characteristic features of these selectors.
Identifiers
Classes
If you need to change the style of some elements on the fly or display some text inside them while using a web page, it is much easier with identifiers. The element is accessed via the getElementById method, the parameter of which is the name of the identifier. In Example 21.1, an identifier with the name userName is added to the text field of the form, then using the JavaScript function, a check is made that the user has entered some text into this field. If there is no text, but the Submit button is pressed, a message is displayed inside the tag with the identifier msg. If everything is correct, these forms are sent to the address specified by the action attribute.
Example 21.1. Verification of form data
Since identifiers are case-sensitive, their spelling of the same type is important. Inside the INPUT tag, the userName name is used, and it should also be specified in the getElementById method. If you write incorrectly, for example, username, the script will stop working as required.
In the example above, the styles did not take any part at all, the identifiers themselves were required for the operation of the scripts. When used in CSS, it should be noted that identifiers have a higher priority than classes. Let us clarify this with the example 21.2.
Example 21.2. Combination of styles
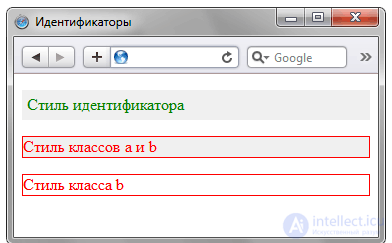
For the first paragraph, a style is established from identifier A and class b, the properties of which contradict each other. In this case, the class style will be ignored due to the peculiarities of cascading and specificity. For the second paragraph, the style is set through the classes a and b at the same time. The priority of the classes is the same, which means that in the event of a contradiction, the properties specified in the style below will be used. Only the class b is applied to the last paragraph. In fig. 21.1 shows the result of applying styles.

Fig. 21.1. Using styles for text
The specificity in cascading begins to play a role in the growth of a style file by increasing the number of selectors, which is typical for large and complex sites. In order for a style to be applied correctly, it is necessary to correctly control the specificity of selectors by using identifiers, increasing the importance through! Important, the order of the properties.
Since more than one class can be added to an element at the same time, this makes it possible to create several universal classes with style properties for all cases and include them in tags if necessary. Suppose that most of the blocks on the page have rounded corners, and some blocks still have a red frame, and some do not. In this case, we can write such a style (Example 21.3).
Example 21.3. Using classes
.r, .b { padding: 10px; background: #FCE3EE; }
.r { border-radius: 8px; -webkit-border-radius: 8px; -moz-border-radius: 8px }
.b { border: 1px solid #ED1C24; }
.n { border: none; }
By specifying different classes in the class attribute, we can combine a set of style properties and thus obtain blocks with a frame, blocks without a frame, with rounded or right angles. This is somewhat similar to grouping selectors, but is more flexible.
Comments
To leave a comment
Cascading CSS / CSS3 Style Sheets
Terms: Cascading CSS / CSS3 Style Sheets