Lecture
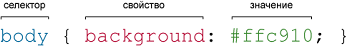
As noted earlier, the style rules are written in their own format, different from HTML. The basic concept is a selector - this is some style name for which formatting options are added. The selector is tags, classes, and identifiers. The general recording method is as follows.

First, the name of the selector is written, for example, TABLE, this means that all style parameters will be applied to the <table> tag, then curly braces follow, in which the style property is written, and its value is entered after the colon. The style properties are separated by a semicolon, at the end this symbol can be omitted.
CSS is not case sensitive, line breaks, spaces, and tabs, so the form of the record depends on the desires of the developer. So, in example 5.1, two types of design of selectors and their rules are shown.
Example 5.1. Using Styles
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Заголовки</title> <style> h1 { color: #a6780a; font-weight: normal; } h2 { color: olive; border-bottom: 2px solid black; } </style> </head> <body> <h1>Заголовок 1</h1> <h2>Заголовок 2</h2> </body> </html> In this example, the properties of the selector h1 are written in one line, and for the selector h2, each property is on a separate line. In the second case, it is easier to find the necessary properties and edit them as necessary, but at the same time the amount of data increases slightly due to the active use of spaces and line breaks. So, in any case, the style of styling parameters depends on the developer.
The following are some rules you need to know when describing a style.
For the selector, it is allowed to add each style property and its value separately, as shown in Example 5.2.
Example 5.2. Extended Record Form
td { background: olive; } td { color: white; } td { border: 1px solid black; } However, such a record is not very convenient. We have to repeat several times the same selector, and it is easy to get confused in their number. Therefore, write all the properties for each selector together. In this case, the specified record set will receive the following form (Example 5.3).
Example 5.3. Compact form
td { background: olive; color: white; border: 1px solid black; } This form of recording is more visual and convenient to use.
If the selector is first set to a property with one value, and then the same property, but with a different value, then the value that is set in the code below will be applied (Example 5.4).
Example 5.4. Different values for the same property
p { color: green; } p { color: red; } In this example, for the p selector, the text color is initially set to green and then red. Since the value of red is located below, it will eventually be applied to the text.
In fact, it is better to avoid such a record altogether and remove duplicate values. But this can happen by chance, for example, in the case of connecting different style files that contain the same selectors.
Each property can only have a value corresponding to its function. For example, for color, which sets the text color, numbers are not allowed as values.
Comments are needed to make explanations about the use of a particular style property, to highlight sections or write your notes. Comments make it easy to recall the logic and structure of the selectors, and increase the intelligibility of the code. At the same time, adding text increases the volume of documents, which negatively affects the time of their loading. Therefore, comments are usually used for debugging or training purposes, and when they are laid out on a network they are erased.
To mark the text as a comment, use the following construct / * ... * / (example 5.5).
Example 5.5. Comments in the CSS file
/* Стиль для сайта htmlbook.ru Сделан для ознакомительных целей */ div { width: 200px; /* Ширина блока */ margin: 10px; /* Поля вокруг элемента */ float: left; /* Обтекание по правому краю */ } As follows from this example, comments can be added to any place in a CSS document, as well as writing comment text in several lines. Nested comments are not allowed.
1. Lyuba connected two style files to the HTML document at the same time — style1.css and style2.css. And in the file style2.css, the first line imports another file named style3.css. In the style1.css file, the text color is set to red, in style2.css - in blue, and in style3.css - in green. What text color will be on the page?
2. Which line of code contains an error?
3. What error is contained in the following code?
/ * --------------------------------
div {
color: # fc0; / * Teska color * /
margin: 10px; / * Fields around the element * /
float: left / * Right Wrap * /
}
-------------------------------- * /
4. Which line contains the correct syntax?
5. How to insert a comment into a CSS file?
1. blue.
2. p {color: green; color; }
3. Attached comments.
4. body {color: black}
5. / * comment * /
Comments
To leave a comment
Cascading CSS / CSS3 Style Sheets
Terms: Cascading CSS / CSS3 Style Sheets