Lecture
When you create a web page, you often have to put some tags inside others. That styles for these tags were used correctly, selectors which work only in a certain context will help. For example, set the style for the <b> tag only when it is located inside the <p> container. Thus, you can simultaneously set the style for a particular tag, as well as for a tag that is inside another.
The context selector consists of simple space-separated selectors. So, for the tag selector, the syntax will be as follows.
Тег1 Тег2 { ... } In this case, the style will be applied to Tag2 when it is placed inside Tag1, as shown below.
<Тег1> <Тег2> ... </Тег2> </Тег1> The use of context selectors is demonstrated in Example 10.1.
Example 10.1. Context Selectors
HTML 5 CSS 2.1
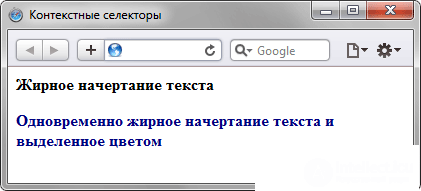
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Контекстные селекторы</title> <style> PB { font-family: Times, serif; /* Семейство шрифта */ color: navy; /* Синий цвет текста */ } </style> </head> <body> <div><b>Жирное начертание текста</b></div> <p><b>Одновременно жирное начертание текста и выделенное цветом</b></p> </body> </html> 
Fig. 10.1. The design of the text depending on the nesting of tags
Not necessarily context selectors contain only one nested tag. Depending on the situation, it is permissible to use two or more consecutively nested tags.
Greater opportunities context selectors provide when using identifiers and classes. This allows you to set a style only for the element that is located within a particular class, as shown in Example 10.2.
Example 10.2. Using classes
HTML 5 CSS 2.1
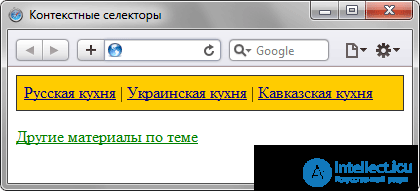
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Контекстные селекторы</title> <style> A { color: green; /* Зеленый цвет текста для всех ссылок */ } .menu { padding: 7px; /* Поля вокруг текста */ border: 1px solid #333; /* Параметры рамки */ background: #fc0; /* Цвет фона */ } .menu A { color: navy; /* Темно-синий цвет ссылок */ } </style> </head> <body> <div class="menu"> <a href="http://site.ru/1.html">Русская кухня</a> | <a href="http://site.ru/2.html">Украинская кухня</a> | <a href="http://site.ru/3.html">Кавказская кухня</a> </div> <p><a href="http://site.ru/text.html">Другие материалы по теме</a></p> </body> </html> The result of this example is shown in Fig. 10.2.

Fig. 10.2. Links of different colors
This example uses two types of links. The first link, the style of which is set using the selector A, will affect the entire page, and the style of the second link (.menu A) applies only to links inside the element with the class menu.
With this approach, it is easy to manage the style of identical elements, such as images and links, the design of which should differ in different areas of a web page.
1. What color will be the text of the list in the following code?
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Контекстные селекторы</title> <style> UL LI UL { color: green; } UL UL { color: red; } LI SPAN { color: blue; } LI LI { color: fuchsia; } UL SPAN { color: orange; } </style> </head> <body> <ul> <li> <ul> <li><span>Первый</span></li> <li><span>Второй</span></li> <li><span>Третий</span></li> </ul> </li> </ul> </body> </html> 2. In the code above, what color will be the markers before the text?
1. Orange.
2. Pink.
Comments
To leave a comment
Cascading CSS / CSS3 Style Sheets
Terms: Cascading CSS / CSS3 Style Sheets