Lecture
All variety of values of style properties can be reduced to a certain type: line, number, percent, size, color, address or keyword.
Any strings must be enclosed in double or single quotes. If you need to leave one or several quotes inside the string, you can combine quotation marks or add a slash before the quotation mark (Example 6.1).
Example 6.1. Valid strings
'Hotel "Tourist"
"Tourist Hotel"
"Hotel \" Tourist \ ""
In this example, the first line uses single quotes, and the word “Tourist” is enclosed in double quotes. In the second line, everything is exactly the opposite; in the third line, only double quotes are used, but internal quotes are escaped with a slash.
The value can be an integer number containing digits from 0 to 9 and a decimal fraction in which the integer and decimal part are separated by a dot (Example 6.2).
Example 6.2. Numbers as values
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Числа</title> <style> p { font-weight: 600; /* Жирное начертание */ line-height: 1.2; /* Межстрочный интервал */ } </style> </head> <body> <p>Пример текста</p> </body> </html> If the decimal fraction of the integer part is zero, then it is allowed not to write. A .7 and 0.7 record is equivalent.
The percentage record is usually used in cases when you need to change the value relative to the parent element or when the dimensions depend on external conditions. So, a table width of 100% means that it will adjust to the size of the browser window and change with the width of the window (Example 6.3).
Example 6.3. Interest record
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Ширина в процентах</title> <style> TABLE { width: 100%; /* Ширина таблицы в процентах */ background: #f0f0f0; /* Цвет фона */ } </style> </head> <body> <table> <tr><td>Содержимое таблицы</td></tr> </table> </body> </html> Percentages do not have to be an integer, decimal fractions are allowed, like the value of 56.8%.
To set the sizes of various elements, CSS uses absolute and relative units of measurement. Absolute units are independent of the output device, and relative units determine the size of an element relative to the value of a different size.
Relative units are usually used to work with text, or when you need to calculate the percentage ratio between elements. In tab. 6.1 lists the basic relative units.
| Unit | Description |
|---|---|
| em | Font size of the current item |
| ex | X character height |
| px | Pixel |
| % | Percent |
The em unit is a variable value that depends on the font size of the current element (the size is set using the font-size style property). Each browser contains the text size, which is used when this size is not explicitly specified. Therefore, initially 1em is equal to the font size specified in the default browser or the font size of the parent element. The percentage record is identical to em, in the sense that the values of 1em and 100% are equal.
The ex unit is defined as the height of the "x" in lowercase. Ex applies to the same rules as for em, namely, it is tied to the font size specified in the default browser, or to the font size of the parent element.
A pixel is an elementary point displayed by a monitor or other similar device, such as a smartphone. The pixel size depends on the resolution of the device and its technical characteristics. Example 6.4 shows the use of pixels and em to set the font size.
Example 6.4. Use relative units
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Относительные единицы</title> <style> H1 { font-size: 30px; } P { font-size: 1.5em; } </style> </head> <body> <h1>Заголовок размером 30 пикселов</h1> <p>Размер текста 1.5 em</p> </body> </html> The result of this example is shown below (Fig. 6.1).

Fig. 6.1. Text size at various units
Absolute units are used less frequently than relative ones and usually when working with text. In tab. 6.2 lists the basic absolute units.
| Unit | Description |
|---|---|
| in | Inch (1 inch equals 2.54 cm) |
| cm | Centimeter |
| mm | Millimeter |
| pt | Point (1 point is 1/72 inch) |
| pc | Peak (1 peak equals 12 points) |
Perhaps the most common unit is the item that is used to indicate the font size. Although we are accustomed to measuring everything in millimeters and similar units, the item is perhaps the only value from a non-metric measurement system that is used everywhere in our country. And all thanks to text editors and publishing systems. Example 6.5 shows the use of points and millimeters.
Example 6.5. Use absolute units
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Абсолютные единицы</title> <style> H1 { font-size: 24pt; } P { margin-left: 30mm; } </style> </head> <body> <h1>Заголовок размером 24 пункта</h1> <p>Сдвиг текста вправо на 30 миллиметров</p> </body> </html> The result of using absolute units of measurement is shown below (Fig. 6.2).

Fig. 6.2. Text size at various units
When setting dimensions, be sure to specify the units of measurement, for example, width: 30px. Otherwise, the browser will not be able to show the desired result, because it does not understand what size you need. Units are not added only with a zero value (margin: 0).
Color in styles can be set in three ways: by hexadecimal value, by name and in RGB format.
To specify colors, numbers in hexadecimal code are used. The hexadecimal system, unlike the decimal system, is based, as its name implies, on the number 16. The numbers will be as follows: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C , D, E, F. Figures from 10 to 15 are replaced by Latin letters. Numbers greater than 15 in hexadecimal are formed by combining two numbers into one. For example, the number 255 in the decimal system corresponds to the FF number in hexadecimal. To avoid confusion in the definition of the number system, the lattice character # is placed before the hexadecimal number, for example # 666999. Each of the three colors - red, green and blue - can take values from 00 to FF. Thus, the color designation is divided into three components, #rrggbb, where the first two characters mark the red component of the color, the two middle characters mark the green component, and the last two characters mark the blue one. It is allowed to use the abbreviated form of the form #rgb, where each character should be doubled (#rrggbb). For example, the entry # fe0 is regarded as # ffee00.
Browsers support some colors by their name. In tab. 6.3 shows the name, hexadecimal code and description.
| Name | Colour | Code | Description |
|---|---|---|---|
| white | #ffffff or #fff | White | |
| silver | # c0c0c0 | Gray | |
| gray | # 808080 | Dark grey | |
| black | # 000000 or # 000 | The black | |
| maroon | # 800000 | Dark red | |
| red | # ff0000 or # f00 | Red | |
| orange | # ffa500 | Orange | |
| yellow | # ffff00 or # ff0 | Yellow | |
| olive | # 808000 | Olive | |
| lime | # 00ff00 or # 0f0 | Light green | |
| green | # 008000 | Green | |
| aqua | # 00ffff or # 0ff | Blue | |
| blue | # 0000ff or # 00f | Blue | |
| navy | # 000080 | Navy blue | |
| teal | # 008080 | Blue green | |
| fuchsia | # ff00ff or # f0f | Pink | |
| purple | # 800080 | Violet |
You can determine the color using the red, green, and blue values in decimal terms. The value of each of the three colors can take values from 0 to 255. You can also set the color as a percentage. First, the rgb keyword is specified, and then in parentheses, color components are indicated, separated by commas, for example rgb (255, 0, 0) or rgb (100%, 20%, 20%).
Example 6.6 presents various ways of defining colors for web page elements.
Example 6.6. Color representation
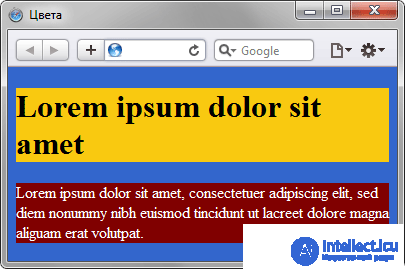
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Цвета</title> <style> BODY { background-color: #3366CC; /* Цвет фона веб-страницы */ } H1 { background-color: RGB(249, 201, 16); /* Цвет фона под заголовком */ } P { background-color: maroon; /* Цвет фона под текстом абзаца */ color: white; /* Цвет текста */ } </style> </head> <body> <h1>Lorem ipsum dolor sit amet</h1> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html> The result of this example is shown in Fig. 6.3.

Fig. 6.3. Colors on the webpage
Addresses (URI, Uniform Resource Identifiers, uniform resource identifier) are used to specify the path to the file, for example, to set the background image on the page. For this, the url () keyword is used, the relative or absolute address of the file is written inside the parentheses. At the same time, the address can be specified in optional single or double quotes (Example 6.7).
Example 6.7. Image File Address
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Добавление фона</title> <style> body { background: url('http://webimg.ru/images/156_1.png') no-repeat; } div { background: url(images/warning.png) no-repeat; padding-left: 20px; margin-left: 200px; } </style> </head> <body> <div>Внимание, запрашиваемая страница не найдена!</div> </body> </html> In this example, the body selector uses the absolute address of the image file, and the div selector uses a relative address.
As values are actively used keywords that determine the desired result of the action style properties. Keywords are written without quotes.
Correct: P {text-align: right; }
Wrong: P {text-align: "right"; }
1. Which line contains an error?
2. Which expression is spelled correctly?
3. What size in points will the text <p> <span> Sample Text </ span> </ p> have if the page has the following style?
BODY {font-size: 24pt; }
P {font-size: 50%; }
SPAN {font-size: 1.5em; }
4. Anya wants to set the lilac color of the web page background. What is the best value for the background property?
5. What is the error in the following style?
img {float: left; border-width: 3; display: block}
1. font-size: 1,5em
2. border: none
3. 18pt
4. # cbd1e8
5. The units of measurement of the border-width property are not specified.
Comments
To leave a comment
Cascading CSS / CSS3 Style Sheets
Terms: Cascading CSS / CSS3 Style Sheets