Lecture
In this lesson:
- we write a simple browser
 - video lesson version
- video lesson version
In the last lesson, we saw that if we call an Intent with action = ACTION_VIEW and a data = Uri object with an http address, the browser starts and displays the content of the page at this http address. We can independently make the simplest browser that will respond to such an Intent and simply display the page. To do this, you need to configure the Intent Filter and use the WebView component.
On the first screen of the application, we will have a button that sends an Intent. The second screen will be a webview.
Create a project:
Project name : P0321_SimpleBrowser
Build Target : Android 2.3.3
Application name : SimpleBrowser
Package name : ru.startandroid.develop.p0321simplebrowser
Create Activity : MainActivity
We draw main.xml
<? xml version = "1.0" encoding = "utf-8"?>
<LinearLayout
xmlns: android = "http://schemas.android.com/apk/res/android"
android: layout_width = "fill_parent"
android: layout_height = "fill_parent"
android: orientation = "vertical">
<Button
android: id = "@ + id / btnWeb"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: text = "web">
</ Button>
</ LinearLayout>
On the screen, just a button
Code MainActivity.java:
package ru.startandroid.develop.p0321simplebrowser;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
(findViewById(R.id.btnWeb)).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse("http://www.ya.ru")));
}
});
}
} The code is a bit unusual. Please note that I am not describing an object of the Button class anywhere. The findViewById method returns a View , and this View supports the setOnClickListener method I invoke . And in the setOnClickListener method , I create an object that implements the OnClickListener interface and in it I write code in onClick . I also create an Intent object not separately, but directly in the startActivity method. Code less happened than usual. Maybe this will suit you.
So, by clicking on the button we launch Intent , which means that we want to view the site http://www.ya.ru.
Let's create the second Activity. First, the browser.xml layout file:
<? xml version = "1.0" encoding = "utf-8"?>
<LinearLayout
xmlns: android = "http://schemas.android.com/apk/res/android"
android: layout_width = "match_parent"
android: layout_height = "match_parent"
android: orientation = "vertical">
<Webview
android: id = "@ + id / webView"
android: layout_width = "match_parent"
android: layout_height = "match_parent">
</ Webview>
</ LinearLayout>
On the screen component of WebView .
Create a BrowserActivity.java :
package ru.startandroid.develop.p0321simplebrowser;
import android.app.Activity;
import android.net.Uri;
import android.os.Bundle;
import android.webkit.WebView;
public class BrowserActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.browser);
WebView webView = (WebView) findViewById(R.id.webView);
Uri data = getIntent().getData();
webView.loadUrl(data.toString());
}
} We define WebView , read data from Intent, and pass the string to WebView .
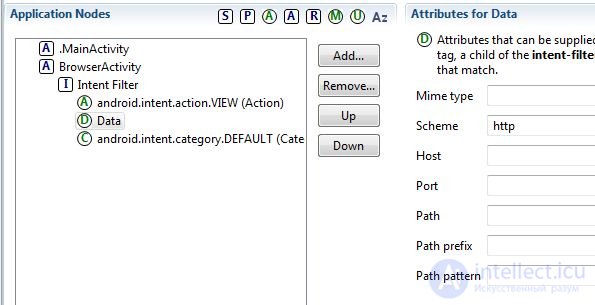
Now we will write Activity in the manifesto . To it we will need to add an Intent Filter , in it specify action = ACTION_VIEW . And for data we see several parameters, we use Scheme = http .

This means that the Uri object in the Intent must contain an http address.
Do not forget about Category = Default . Label for BrowserActivity specify, for example, MyBrowser .
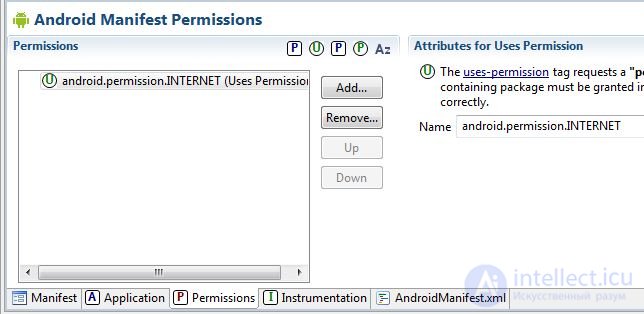
Also in the manifest you need to add Uses Permission = android.permission.INTERNET on the Permissions tab. To the system gave the application access to the Internet.

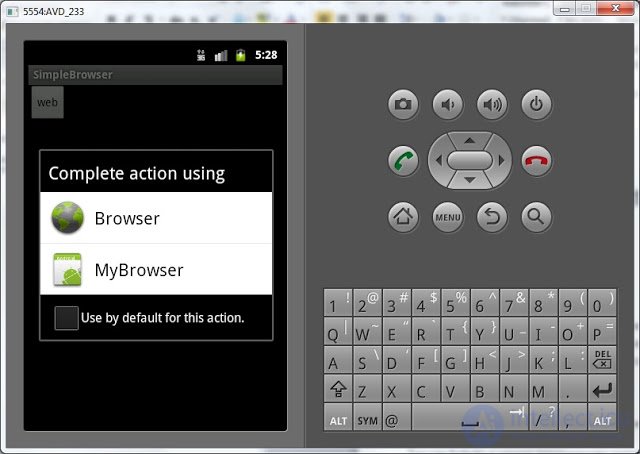
All save and run the application. We press the button and see the choice: the system offers us a choice of system browser and ours , just done. Those. Intent with a request to view the http-address found in the system two Activities, which in their Intent Filter stated that they can display http-addresses.

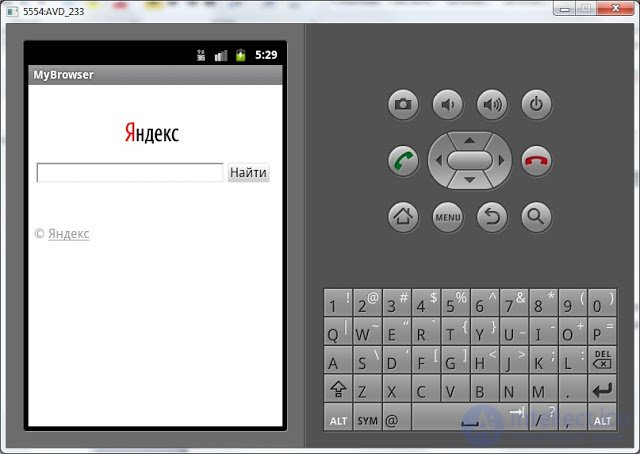
Choose our MyBrowser and see the page.

We saw that Activity in our applications can be processed not only by our invented action, but also by system action. And, thereby, create an alternative to system applications.
But, as you understand, we easily could not use WebView in our Activity and not show the page. It was possible to use TextView and in it just display the text from the data as text. Or click on an http request that would download this page and display its html content. We could even score on the http-address and show some image of the left or just a dark screen.
Those. for the Activity, you can create an Intent Filter, which will inform the system that the application can do something, but at the same time, inside the Activity there will be some nonsense. These are already questions of programmer ethics, common sense and adequacy)
The full code of the manifest file:
<? xml version = "1.0" encoding = "utf-8"?>
<manifest xmlns: android = "http://schemas.android.com/apk/res/android" package = "ru.startandroid.develop.p0321simplebrowser" android: versionCode = "1" android: versionName = "1.0">
<uses-sdk android: minSdkVersion = "10"> </ uses-sdk>
<uses-permission android: name = "android.permission.INTERNET"> </ uses-permission>
<application android: icon = "@ drawable / ic_launcher" android: label = "@ string / app_name">
<activity android: label = "@ string / app_name" android: name = ". MainActivity">
<intent-filter>
<action android: name = "android.intent.action.MAIN"> </ action>
<category android: name = "android.intent.category.LAUNCHER"> </ category>
</ intent-filter>
</ activity>
<activity android: label = "MyBrowser" android: name = "BrowserActivity">
<intent-filter>
<action android: name = "android.intent.action.VIEW"> </ action>
<data android: scheme = "http"> </ data>
<category android: name = "android.intent.category.DEFAULT"> </ category>
</ intent-filter>
</ activity>
</ application>
</ manifest>
In the next lesson:
- data storage using Preferences
Comments
To leave a comment
Mobile Programming (Android IOs)
Terms: Mobile Programming (Android IOs)