Lecture
In this lesson we:
- create context menu
 - video lesson version
- video lesson version
The context menu is invoked in Android by long pressing on any screen component. It is usually used in lists. When a list of similar objects is displayed on the screen (for example, letters in a mailbox) and, to perform an action with one of these objects, we call the context menu for it. But since we have not yet passed the lists, we will make an example simpler and will call the context menu for TextView.
Create a project:
Project name : P0151_ContextMenu
Build Target : Android 2.3.3
Application name : ContextMenu
Package name : ru.startandroid.develop.contextmenu
Create Activity : MainActivity
Open main.xml and draw two TextViews there:
<? xml version = "1.0" encoding = "utf-8"?>
<LinearLayout
xmlns: android = "http://schemas.android.com/apk/res/android"
android: orientation = "vertical"
android: layout_width = "fill_parent"
android: layout_height = "fill_parent">
<Textview
android: layout_height = "wrap_content"
android: textSize = "26sp"
android: layout_width = "wrap_content"
android: id = "@ + id / tvColor"
android: layout_marginBottom = "50dp"
android: layout_marginTop = "50dp"
android: text = "Text color">
</ TextView>
<Textview
android: layout_width = "fill_parent"
android: layout_height = "wrap_content"
android: textSize = "22sp"
android: id = "@ + id / tvSize"
android: text = "Text size">
</ TextView>
</ LinearLayout>
For the first TextView, we will make a context menu with which we will change the text color. For the second, we will change the text size.
The principle of creating a context menu is similar to creating a regular menu. But there are differences.
The onCreateContextMenu creation method is called each time before displaying the menu. At the entrance it is transmitted:
- ContextMenu , in which we will add items
- View - the screen element for which the context menu is called.
- ContextMenu.ContextMenuInfo - contains additional information when the context menu is called for a list item. While we do not use it, but when we study the lists we will see that the thing is useful.
The onContextItemSelected processing method is similar to the onOptionsItemSelected method for a regular menu. MenuItem is passed to the input - the menu item that was clicked.
We will also need the third method registerForContextMenu. The View is passed to the input and this means that for this View it is necessary to create a context menu. If you do not run this method, the context menu for View will not be created.
Let's code, open MainActivity.java . We describe and find the TextView and indicate that it is necessary to create a context menu for them.
TextView tvColor, tvSize;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tvColor = (TextView) findViewById(R.id.tvColor);
tvSize = (TextView) findViewById(R.id.tvSize);
// для tvColor и tvSize необходимо создавать контекстное меню
registerForContextMenu(tvColor);
registerForContextMenu(tvSize);
} Now we describe the creation of context menus. Use constants to store the ID of the menu items.
final int MENU_COLOR_RED = 1;
final int MENU_COLOR_GREEN = 2;
final int MENU_COLOR_BLUE = 3;
final int MENU_SIZE_22 = 4;
final int MENU_SIZE_26 = 5;
final int MENU_SIZE_30 = 6; And create
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.tvColor:
menu.add(0, MENU_COLOR_RED, 0, "Red");
menu.add(0, MENU_COLOR_GREEN, 0, "Green");
menu.add(0, MENU_COLOR_BLUE, 0, "Blue");
break;
case R.id.tvSize:
menu.add(0, MENU_SIZE_22, 0, "22");
menu.add(0, MENU_SIZE_26, 0, "26");
menu.add(0, MENU_SIZE_30, 0, "30");
break;
}
} Please note that we use the ID to identify the View for which the context menu is called and depending on this we create a specific menu. Those. if the context menu is invoked for tvColor , then we create a menu listing the colors , and if for tvSize , with font sizes .
We used constants as ID points. We do not use grouping and sorting, so we use zeros as appropriate parameters.
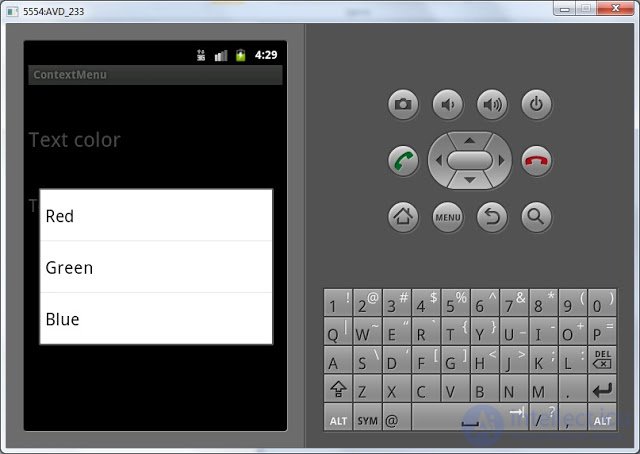
You can save and run everything. With a long press on the TextView, context menus should appear.

But clicking on them gives nothing, because We did not register processing in the onContextItemSelected method. Let's prescribe:
@Override
public boolean onContextItemSelected(MenuItem item) {
// TODO Auto-generated method stub
switch (item.getItemId()) {
// пункты меню для tvColor
case MENU_COLOR_RED:
tvColor.setTextColor(Color.RED);
tvColor.setText("Text color = red");
break;
case MENU_COLOR_GREEN:
tvColor.setTextColor(Color.GREEN);
tvColor.setText("Text color = green");
break;
case MENU_COLOR_BLUE:
tvColor.setTextColor(Color.BLUE);
tvColor.setText("Text color = blue");
break;
// пункты меню для tvSize
case MENU_SIZE_22:
tvSize.setTextSize(22);
tvSize.setText("Text size = 22");
break;
case MENU_SIZE_26:
tvSize.setTextSize(26);
tvSize.setText("Text size = 26");
break;
case MENU_SIZE_30:
tvSize.setTextSize(30);
tvSize.setText("Text size = 30");
break;
}
return super.onContextItemSelected(item);
} In this method, we determine by ID which menu item was clicked. And we perform the appropriate actions: change the text color for tvColor or the font size for tvSize. Save, run and verify that the context menus now respond to clicks and do what is required of them.
To expand my horizons, I would like to write something else on this topic. Perhaps it will seem so far complicated, so if suddenly it is not clear, do not worry. So, thinking out loud.
We used the registerForContextMenu (View view) method to enable the context menu for a specific View. This method belongs to the Activity class. I looked at the source of this method, it says the following:
public void registerForContextMenu(View view) {
view.setOnCreateContextMenuListener(this);
} We recall our lesson on handlers and look at the help method setOnCreateContextMenuListener (View.OnCreateContextMenuListener l). It turns out that View uses the this object as a handler for creating a context menu. In this case, this code in the Activity , means this - this is the Activity. Those. when View wants to show a context menu , it accesses the Handler (Activity), and it already executes its onCreateContextMenu method. Those. the same principle as with a regular click (Click).
And the line in MainActivity.java:
registerForContextMenu(tvColor); absolutely equivalent to this line:
tvColor.setOnCreateContextMenuListener(this); In general, we can create our own object that implements the View.OnCreateContextMenuListener interface and use it instead of the Activity as a context menu creation handler.
Do not forget that for the context menu you can also use the XML method, which was discussed at the end of the last lesson. Try to do the same lesson, but using the XML menu.
Full lesson code:
public class MainActivity extends Activity {
final int MENU_COLOR_RED = 1;
final int MENU_COLOR_GREEN = 2;
final int MENU_COLOR_BLUE = 3;
final int MENU_SIZE_22 = 4;
final int MENU_SIZE_26 = 5;
final int MENU_SIZE_30 = 6;
TextView tvColor, tvSize;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tvColor = (TextView) findViewById(R.id.tvColor);
tvSize = (TextView) findViewById(R.id.tvSize);
// для tvColor и tvSize необходимо создавать контекстное меню
registerForContextMenu(tvColor);
registerForContextMenu(tvSize);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.tvColor:
menu.add(0, MENU_COLOR_RED, 0, "Red");
menu.add(0, MENU_COLOR_GREEN, 0, "Green");
menu.add(0, MENU_COLOR_BLUE, 0, "Blue");
break;
case R.id.tvSize:
menu.add(0, MENU_SIZE_22, 0, "22");
menu.add(0, MENU_SIZE_26, 0, "26");
menu.add(0, MENU_SIZE_30, 0, "30");
break;
}
}
@Override
public boolean onContextItemSelected(MenuItem item) {
// TODO Auto-generated method stub
switch (item.getItemId()) {
// пункты меню для tvColor
case MENU_COLOR_RED:
tvColor.setTextColor(Color.RED);
tvColor.setText("Text color = red");
break;
case MENU_COLOR_GREEN:
tvColor.setTextColor(Color.GREEN);
tvColor.setText("Text color = green");
break;
case MENU_COLOR_BLUE:
tvColor.setTextColor(Color.BLUE);
tvColor.setText("Text color = blue");
break;
// пункты меню для tvSize
case MENU_SIZE_22:
tvSize.setTextSize(22);
tvSize.setText("Text size = 22");
break;
case MENU_SIZE_26:
tvSize.setTextSize(26);
tvSize.setText("Text size = 26");
break;
case MENU_SIZE_30:
tvSize.setTextSize(30);
tvSize.setText("Text size = 30");
break;
}
return super.onContextItemSelected(item);
}
} In the next lesson:
- we draw the screen programmatically, and not through the layout file
Comments
To leave a comment
Mobile Programming (Android IOs)
Terms: Mobile Programming (Android IOs)