Lecture
The location of the view-elements on the screen depends on the ViewGroup (Layout) in which they are located. In this lesson we will look at the main types of Layout .
LinearLayout - displays View-elements as a single line (if it is Horizontal) or one column (if it is Vertical). I used it in the last lesson when I demonstrated the use of layout-files when changing orientation.
TableLayout - displays items in a table, in rows and columns.
RelativeLayout - for each element its position is adjusted relative to other elements.
AbsoluteLayout - for each element, an explicit position is indicated on the screen in the coordinate system (x, y)
Consider these types
This view ViewGroup is offered by default when creating new layout files. It is really convenient and flexible enough to create screens of varying complexity. LL has the Orientation property, which determines how the child elements will be arranged - by a horizontal or vertical line.
Let's make a simple and illustrative example.
Create a project:
Project name : P0061_Layouts
Build Target : Android 2.3.3
Application name : Layouts
Package name : ru.startandroid.develop.layouts
Create Activity : MainActivity
Open the main.xml layout file and put the following code into it:
<? xml version = "1.0" encoding = "utf-8"?>
<LinearLayout
xmlns: android = "http://schemas.android.com/apk/res/android"
xmlns: tools = "http://schemas.android.com/tools"
android: layout_width = "match_parent"
android: layout_height = "match_parent"
android: orientation = "vertical">
</ LinearLayout>
Now the root element is LinearLayout with a vertical orientation.
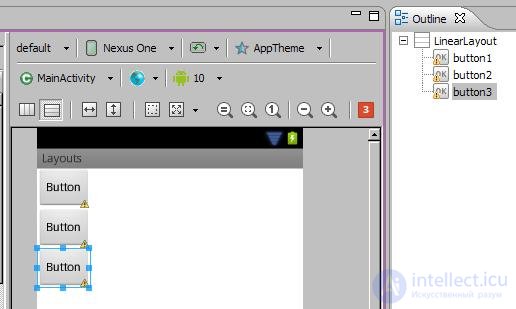
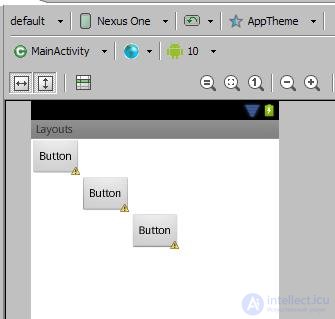
Drag three buttons to the left of the root LinearLayout. They lined up vertically.

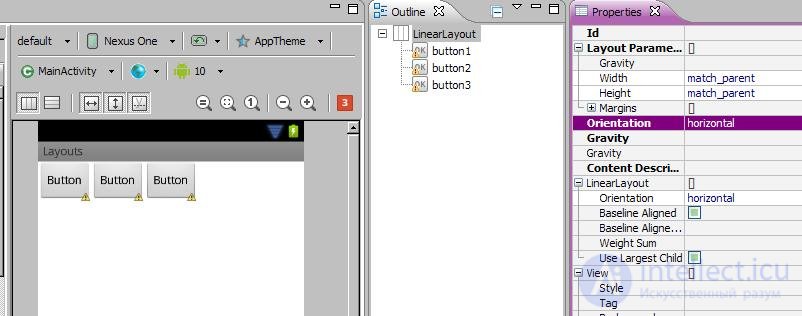
Now in Properties we change the Orientation property to horizontal for LL and save (CTRL + SHIFT + S) - the buttons are lined up horizontally.

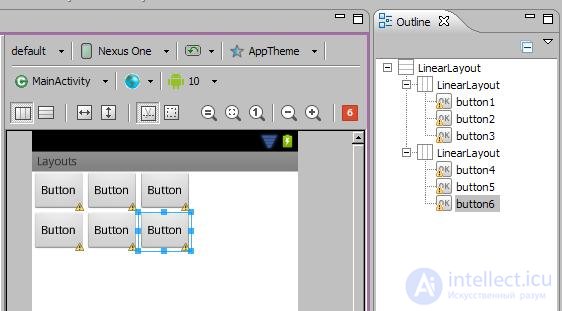
GroupView can be nested in each other. We put in one LL two others. Delete all elements (three buttons) in main.xml except root LL. Specify the orientation of the root LL vertical and add two new horizontal LL to it. In the list of items on the left, they are in the Layouts section. I remind you that you can drag items from the list not only onto the screen, but also onto a specific item on the Outline tab.
In each horizontal LL add three buttons. It turned out two horizontal rows of buttons.

TL consists of rows TableRow (TR). Each TR in turn contains View elements that form the columns. Those. The number of View in TR is the number of columns. But the number of columns in the table should be equal for all rows. Therefore, if different TRs have different number of View-elements (columns), then the total number is determined by TR with the maximum number. Consider an example.
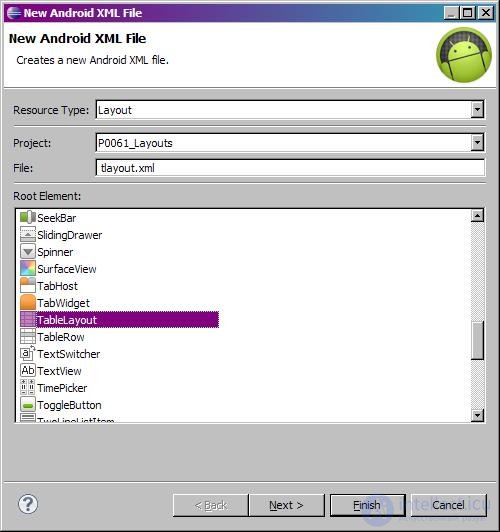
Create a layout file tlayout.xml . with the TableLayout root element

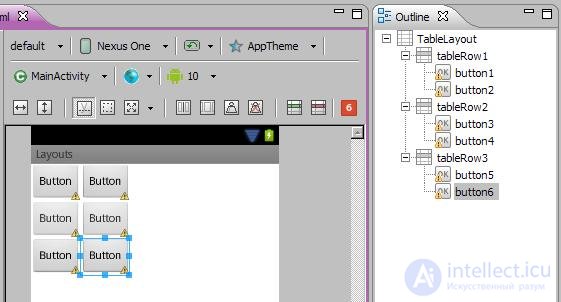
Add three TableRow rows to the root TableLayout (from the Layouts section on the left) and add two buttons to each row. Result: our table has three rows and two columns.

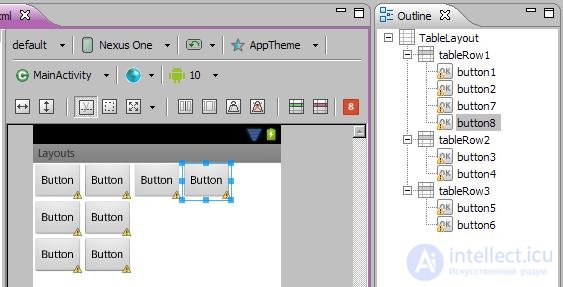
Add a couple more buttons to the first row. The number of columns for all rows is now 4, because it is determined by the line with the maximum number of elements, i.e. on the first line. For the second and third rows, the third and fourth columns are simply empty.

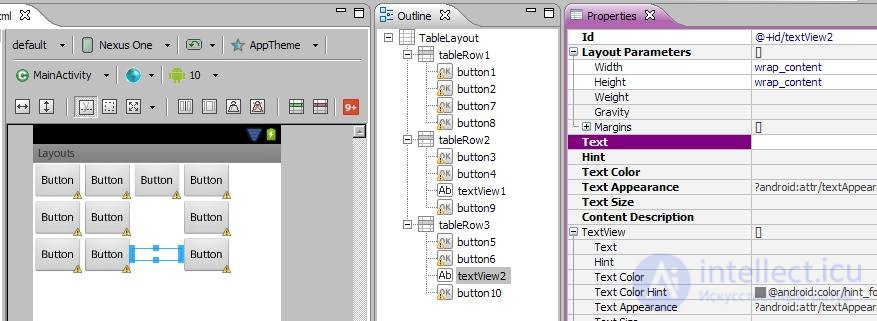
In the second line, add a TextView and Button, and make the text in the added TextView empty. In the third line we will do the same. We see that these elements lay in the third and fourth column. And since TextView is not visible on our screen and is not visible on the screen, it seems that the third column in the second and third lines is empty.

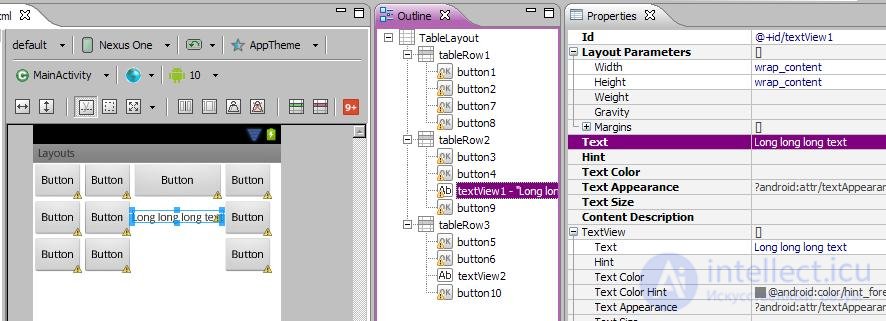
The width of a column is determined by the widest element from this column. Enter the text in one of the TextView and see that it expanded the column.

I will remove the elements of the fourth column and build such a screen. Try it yourself to do the same as an exercise.

TL can contain not only TR, but also regular View. Add, for example, Button directly to TL, not to TR, and you will see that it stretched the width of the entire table.
In this type of Layout, each View-element can be located in a certain way relative to the specified View-element.
Types of relationships:
1) left, right, top, bottom of the specified element (layout_toLeftOf, layout_toRightOf, layout_above, layout_below)
2) aligned to the left, right, top, bottom edge of the specified element (layout_alignLeft, layout_alignRight, layout_alignTop, layout_alignBottom)
3) aligned to the left, right, top, bottom edge of the parent (layout_alignParentLeft, layout_alignParentRight, layout_alignParentTop, layout_alignParentBottom)
4) centered vertically, center horizontally, center vertically and horizontally relative to the parent (layout_centerVertical, layout_centerHorizontal, layout_centerInParent)
Details can be read in the help.
Create rlayout.xml and copy the following xml code there:
<? xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout
xmlns: android = "http://schemas.android.com/apk/res/android"
android: layout_width = "match_parent"
android: layout_height = "match_parent">
<Textview
android: id = "@ + id / label"
android: layout_width = "match_parent"
android: layout_height = "wrap_content"
android: text = "Type here:">
</ TextView>
<Edittext
android: id = "@ + id / entry"
android: layout_width = "match_parent"
android: layout_height = "wrap_content"
android: layout_below = "@ + id / label"
android: background = "@ android: drawable / editbox_background">
</ Edittext>
<Button
android: id = "@ + id / ok"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_alignParentRight = "true"
android: layout_below = "@ + id / entry"
android: layout_marginLeft = "10dip"
android: text = "OK">
</ Button>
<Button
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_alignTop = "@ + id / ok"
android: layout_toLeftOf = "@ + id / ok"
android: text = "Cancel">
</ Button>
</ RelativeLayout>
Here we have the root element - RelativeLayout.
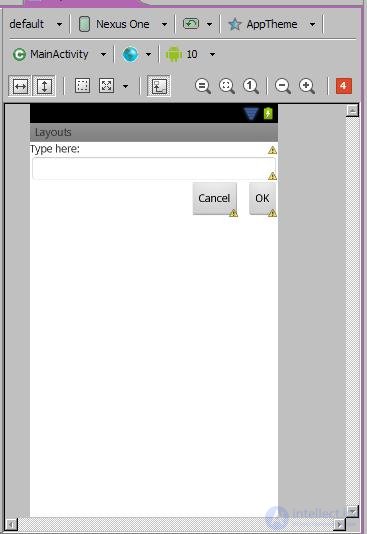
The result is such a screen:

We are interested in xml-code. I will briefly describe unfamiliar attributes and their meanings:
android: layout_width = "match_parent"
android: layout_height = "wrap_content"
android: id = "@ + id / entry"
- the word android in the name of each attribute is the namespace, I will omit it in the explanations.
- id is the ID of the item
- layout_width (element width) and layout_height (element height) can be specified in asbright values, and can be the following: fill_parent (maximum possible width or height within the parent) and wrap_content (width or height determined by the element content). Help indicates that there is still match_parent . This is the same as fill_parent. For some reason, the system developers decided that the name match_parent is more convenient, and fill_parent will be gradually refused. In the meantime, it was left for compatibility. So remember that match_parent = fill_parent and in the future we will try to use match_parent . Later we will stop on this and analyze in more detail.
Now back to our elements. In the example we see TextView, EditText and two Button - OK and Cancel. Let's take a detailed look at the attributes we are interested in.
Textview
android: id = "@ + id / label" - ID
android: layout_width = "match_parent" - occupies the entire width available to it (although this is not visible on the screen);
android: layout_height = "wrap_content" - the height of the content;
does not apply to anything
Edittext
android: id = "@ + id / entry" - ID
android: layout_width = "match_parent" - all available width
android: layout_height = "wrap_content" - height by content
android: layout_below = "@ id / label" - located below TextView (link by ID)
Button_OK
android: id = "@ + id / ok" - ID
android: layout_width = "wrap_content" - width by content
android: layout_height = "wrap_content" - height by content
android: layout_below = "@ id / entry" - located below EditText
android: layout_alignParentRight = "true" - aligned to the right of the parent
android: layout_marginLeft = "10dip" - has an indentation on the left (so that Button_Cancel is not next to)
Button_Cancel
android: layout_width = "wrap_content" - width by content
android: layout_height = "wrap_content" - height by content
android: layout_toLeftOf = "@ id / ok" - located to the left of Button_OK
android: layout_alignTop = "@ id / ok" - aligned to the top edge of the Button_OK
You can add elements and experiment with their placement.
Please note that the View element may not have an ID (android: id). For example, for TextView, it is usually not needed, because they are mostly static and we almost never turn to them when the application is running. Another thing is EditText - we work with the contents of the text field, and Button - we need to handle the clicks and accordingly know which button is pressed. In the future, we will see another need to specify an ID for a View element.
Provides absolute positioning of elements on the screen. You specify the coordinates for the upper left corner of the component.
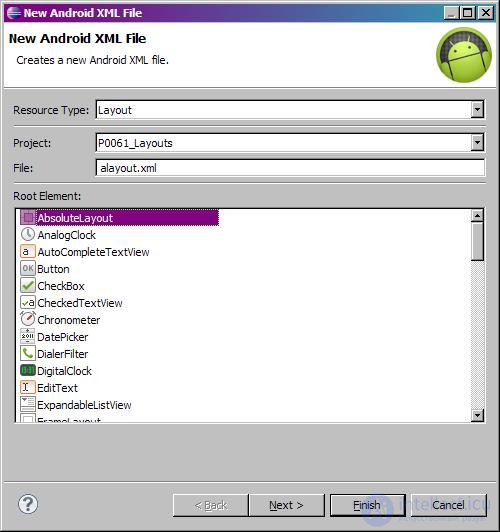
Create alayout.xml with root AbsoluteLayout

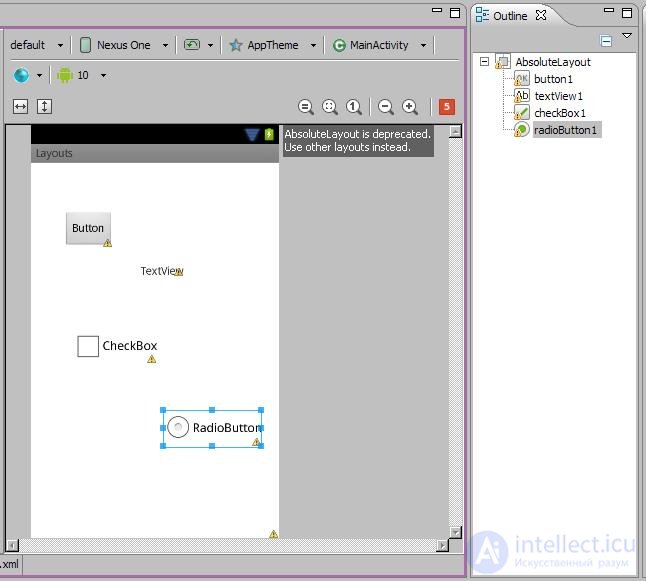
Now try dragging and dropping various elements onto the screen. They are not lined up as with LinearLayout or TableLayout, and lie where you dragged them. Those. This is absolute positioning.

Open the xml-code and see that layout coordinates and layout_y are used to set the coordinates.
<? xml version = "1.0" encoding = "utf-8"?>
<AbsoluteLayout
xmlns: android = "http://schemas.android.com/apk/res/android"
android: layout_width = "match_parent"
android: layout_height = "match_parent">
<Button
android: id = "@ + id / button1"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_x = "42dp"
android: layout_y = "62dp"
android: text = "Button">
</ Button>
<Textview
android: id = "@ + id / textView1"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_x = "142dp"
android: layout_y = "131dp"
android: text = "TextView">
</ TextView>
<Checkbox
android: id = "@ + id / checkBox1"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_x = "55dp"
android: layout_y = "212dp"
android: text = "CheckBox">
</ Checkbox>
<RadioButton
android: id = "@ + id / radioButton1"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_x = "171dp"
android: layout_y = "318dp"
android: text = "RadioButton">
</ RadioButton>
</ AbsoluteLayout>
At first it seems that this is the most convenient and intuitive way of arranging the elements on the screen - they are immediately located where necessary. But this is only the case when you design for a screen with a specific resolution. If you open such an application on another screen, all elements will shift and it will not turn out the way you planned. Therefore, this layout is not recommended. And its compatibility with future versions of Android is not guaranteed.
There are still many types of ViewGroup, and we will gradually master them. In the meantime, we have enough of these.
In this lesson we:
Considered the main types of Layout: LinearLayout, TableLayout, RelativeLayout, AbsoluteLayout
In the next lesson:
Let us consider in detail some Layout-properties of View-elements that allow you to customize their location in the ViewGroup.
Comments
To leave a comment
Mobile Programming (Android IOs)
Terms: Mobile Programming (Android IOs)