Lecture
The web page is re-generated every time it is sent back to the server . In a traditional web programming environment, this means that all information within the page and in the controls is lost with every round trip. To overcome this obstacle in traditional web programming, ASP.NET page structures include various options to help you save changes. One of the options includes storing information on the client, directly in the page or in a cookie, and the other option involves storing information on the server between runs. Next objects were designed to contain application state: HttpSessionState, HttpApplicationState, ViewState, HttpCookie, HiddenFiled and also query strings and databases can serve as state keepers. So, we can summarize by saying that there are two different ways to manage the state of a web application: from the client side and from the server side.
Ways of storing the state of web applications
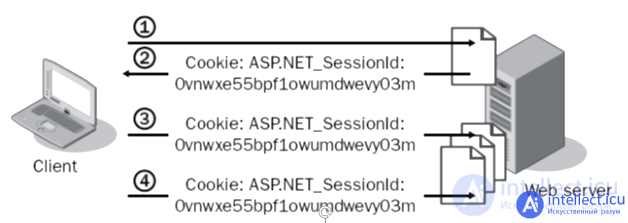
A cookie is a small amount of data that is stored either in a text file on the client file system or in the RAM of a client browser session. Cookies are mainly used to track data settings. For example, let's say we need to customize the home web page — when a user requests a standard web page, the application first determines if the user has logged in to the site before. In this case, we can obtain user information from cookies.
The standard way to preserve data state is to use hidden HTML fields. A hidden field stores data through HTML code. The hidden field will not appear in the browser, but we can set its properties in the same way as we set properties for other standard controls. When a page is posted to the server, the contents of the hidden field are submitted to the Form collection, along with the values of other controls. In order for these hidden values to be available during page processing, we need to send the page.
The Control.ViewState property provides a way to persist values across multiple requests for the same page. This is the method the page uses to save the page and control property values across runs. When the page is processed, the current state of the page and controls is hashed to a string and stored on the page as a hidden field. When a page is posted back to the server, the page parses the status bar during page initialization and restores the property information in the page.
Query strings provide a simple but limited way to store some state information. You can easily transfer information from one page to another, but most browsers and client devices have a 255 character limit on the length of the URL. In addition, the request values are exposed to the entire network via a URL link, so this can be a security risk in some cases. The request link might look like this: http://site.com/listing.aspx?group=1&item=1.
|
|
1. View State |
2. Query String |
3. Custom Cookies |
|
Permitted data types |
All serializable .Net data types |
Limited amount of string data |
String data |
|
Storage |
Hidden fields in the current web page |
Browser URL string |
Client's computer (in OP or small text files, depending on the retention period setting). |
|
Storage period |
Stored permanently for postbacks of one page. |
Lost when the user enters a new URL or closes the browser. However, they can be saved between visits. |
Set by the programmer. Can be used across multiple pages and will persist between visits. |
|
Scale |
Within the current page. |
Within the called page. |
All ASP.Net application. |
|
Safety |
Tamper-proof but easy to read. The site https://intellect.icu says about it. You can use the Page directive to strengthen encryption. |
Highly readable and easy to modify by the user. |
Insecure and subject to change by users. |
|
Performance |
Storing a large amount of information slows down the transfer, but will not affect the processing speed on the server. |
There is no slowdown since the amount of data is small. |
There is no slowdown since the amount of data is small.
|
|
Typical use |
Page specific parameters. |
For example: sending product IDs from catalog page to description page. |
Personalization preferences for the website. |
|
|
4. Session State |
5. Application State |
6. Profiles |
|
Permitted data types |
All .Net serializable data types. Non-serializable data types are supported if the default in-process state service is used. |
All data types .Net. |
All serializable .Net data types |
|
Storage |
Server memory (default) or special database, depending on the selected mode. |
Server RAM. |
On the server in the database |
|
Storage period |
Within a specified period of time (usually 20 minutes. But can be changed). |
Application uptime (usually before server reboot). |
Not limited. |
|
Scale |
All ASP.Net application. |
All ASP.Net application. Unlike other methods, these applications are available to all users. |
Specific user |
|
Safety |
Safe as no data is transferred to the client. However, they may be subject to session hijecking if SSL is not used. |
It is very secure as the data is never transferred to the client. |
Safe as data is never transferred to the client.
|
|
Performance |
Storing a large amount of information can greatly slow down the server, especially if a large number of users are being processed at the same time. each will have a separate set of session data. |
Storing a lot of information can slow down the server because this data never expires or is deleted. |
Storing a large amount of information can slow down the server, especially if a large number of users are being processed at the same time. each will have a separate set of profile data.
|
|
Typical use |
For example: storing items in a shopping cart. |
Storage of any type of global data. |
Storing long-term user preferences |
|
|
6. Profiles |
7. Caching |
|
Permitted data types |
All .Net serializable data types. Non-serializable data types are supported if the default in-process state service is used. |
All data types .Net. Non-serializable types are supported by creating a custom profile. |
|
Storage |
Database on the server (back-end database). |
Server RAM. |
|
Storage period |
Constant. |
Depends on the specified expiration date, but can be reduced if memory resources are insufficient. |
|
Scale |
All ASP.Net application. May be available to other applications as well. |
Same as application state (globally for all users and all pages). |
|
|
6. Profiles |
7. Caching |
|
Safety |
To some extent safe, as though the data is never transmitted, they are stored in a database that can be accessed by other applications. |
It is very secure as the data is never transferred to the client. |
|
Performance |
It is easy to store a large amount of data, but there can be an indirect cost in finding and writing data for each request. |
Storing a large amount of information can crowd out other more useful information. However, ASP.Net has the ability to remove storage items ahead of time for optimal performance. |
|
Typical use |
Storing information about consumer accounts. |
Storing data received from the database. |
• Client-side application state support :
• Server-side session or application state support
The Application object provides a mechanism for storing data that is available to all code running in a web application. Ideal data to add to application state variables is one that is shared across multiple sessions and does not change frequently. And since they are visible to the entire application, you should use the Lock and UnLock methods to avoid value conflicts.
The Session object can be used to store information about a particular session, which must be stored between runs to the server and between page requests. The Session object is client-based, that is, different clients generate different Session objects. Ideal data to be stored in session state variables is short-lived, sensitive information that is specific to each individual session.

Saving statesusing databases is the standard way of storing user information when the information to be stored is large. Database storage is particularly suitable for storing long-term states, or those states that need to be preserved even if the server must be overloaded. The database approach is often used with cookies. For example, when a user gains access to an application, he may need to enter a username / password for authorization. You can find his account in the database and then pass the cookie back to the user. A cookie can only contain user identification data (ID) stored in your database. You can then use this file in subsequent queries to find information in the database if needed.
As we wrote earlier, web applications are inherently stateless, so you need to implement data fixers to provide persistence to web applications. For example, the following code demonstrates basic usage of HttpSessionState.
But what if the requirements force us to store MyDtoObject in the database, but temporarily? Then we need to store MyDtoObject in the HttpApplicationState so that it is available between user sessions . It is not easy to modify batches of files at the same time. What we need is the ability to define how we will store MyDtoObject without having to re-encode it.
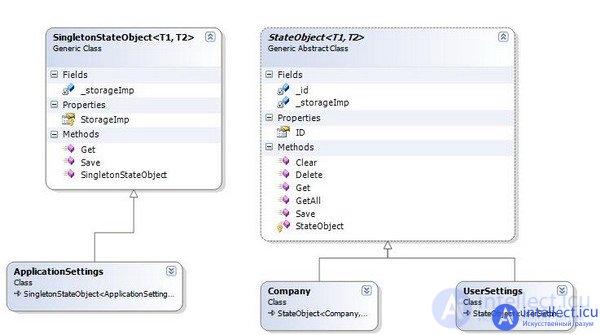
It seems to us that using HttpSessionState, HttpCookie and HttpApplicationState directly is not very convenient, so we have developed some type of wrappers for such objects, following the principles of Object-Oriented Programming. For example, we need to have an ApplicationSettings object that will store the state in the cookie, and it is also expected to be a singleton object. All we need to do is make the ApplicationSettings class inherit from SingletonStateObject>.
SingletonStateObject and StateObject are the base classes for any state object. Both of these classes work with IStorage implementers.

The IStorage interface defines a contract for storing, returning, and deleting data from storage.
The StateObject, SingletonStateObject, and IStorage implementors demonstrate the Bridge design pattern that allows you to define your own state object in a more flexible manner. Depending on your needs, you can use a specific storage implementer or implement your own.
Let's go back to the ApplicationSettings object. What if the requirements force us to change the store and the ApplicationSettings are no longer a singleton object? Requirements force the store to accommodate application and Session restarts, so we need to use a database to persist the state. There is a Heap table that has the Key and Value columns in the MS Access database, which is available with the source code attached to this article. All we need to do is serialize the object and store it using the provided key.
In this class, we use XmlSerialazer to add objects to the database, so we need to remember that ApplicationSettigs must be XmlSerializable. Let's modify the ApplicationSettings class:
The ApplicationSettings class is now non-singleton and also does not depend on ApplicationSession reloads (sessions). Instead of using HttpSessionState or HttpApplicationState, it serializes its state to the database. (applications) and
The use of HttpSessionState has some performance issues and the use of cookies suffers from security issues. There are many other storage alternatives you can use, but if you need to have a custom storage strategy for a group of objects, what do you do? Let's develop ConfigurableStorage, which allows us to define a storage strategy based on configuration.
As you can see, ConfigurableStorage is a simple class that creates a different type of storage and uses it to persist the state of objects. It also demonstrates the Proxy method. Let's change the class: ApplicationSettings
ApplicationSettings now inherits ConfigurableStorage as well as other classes that are supposedly configurable. This is the most painless method for changing the storage strategy of a group of objects in an application.
Comments
To leave a comment
Fundamentals of Internet and Web Technologies
Terms: Fundamentals of Internet and Web Technologies