Lecture

Transform View Design Pattern
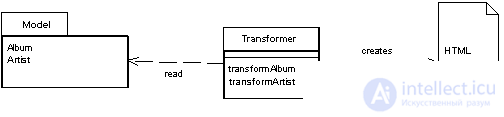
Converts HTML entries one by one.
When database queries are executed, you get the data, but this is not enough to display a normal web page. The view task in the MVC pattern - Model View Controller - to form data into a web page. Using Transform View implies transformation when there is a model at the input and HTML at the output.
Example: at the input of the transducer, a model containing the album name (album name) and artist name (artist name). The output is artist name

Template View Design Pattern
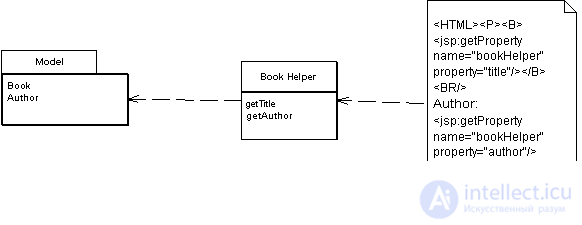
Fills an HTML template with information using markers specified in the template.
Creating HTML-generating applications is often much more complicated than it sounds. Despite the fact that modern programming languages have become better able to cope with text processing, creating and concatenating strings is still a problem. If you need to display some information - it's not so scary, but if you need to generate a whole HTML page - a lot of work with the text appears.
In the case of static HTML pages that do not change from request to request, you can use the convenient WYSIWYG editor. Even those who love ordinary text editors will agree that typing text and tags is easier and more convenient than compiling them through concatenations in a programming language.
Of course, a problem arises in the case of dynamic pages, which, for example, take data from a database and fill it with HTML. Pages look different each time, and using a regular HTML editor is not appropriate.
The best way out is to create dynamic pages in the same way as static ones, but marking them with markers that can be replaced with dynamic information.
Example: when processing a template, areas marked with special markers (in the illustration - with tags) are replaced with the results of calls to helper methods.

Design Pattern Application Controller
A single point of control for displaying and executing an application.
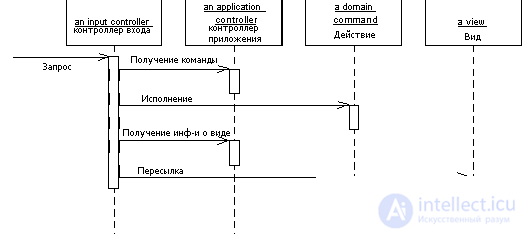
Some applications contain, in their different parts, a significant amount of code that controls the display, and which may affect some of the display in some conditions. Of course, there is a step-by-step type of interaction, when the user goes through the pages (screens) in a strictly defined order. In other cases, there may be pages that appear only under certain conditions or the choice of the next display depends on what the user entered earlier.
In some ways, the various controllers in the MVC pattern can make this choice, however, as the application grows, this will result in duplication of code, since several controllers will have to know what to do in a given situation.
This duplication can be eliminated by placing all the application execution logic in the Application Controller. Then the Input Controller will contact the Application Controller for the necessary execution on the model and for the required views (view) depending on the context.

Two Step View Design Pattern
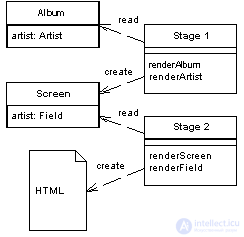
Converts data to HTML in two steps: first it forms a logical structure, and later it fills it with formatted data.
If the web application consists of multiple pages, you need a single view and a single site structure. If each page looks different, you get a site that is incomprehensible to the user. It is also possible that you need to make global changes on the entire site (for example, change the title), but there are difficulties when using the Template View or Transform View, because the view code is duplicated from page to page and you need to fix it in all files.
The Two Step View template solves this problem by splitting the template into two parts. In the first, the data from the model is transformed into a logical representation without any other, specific formatting. The second step transforms this logical representation using the required specific formatting. Thus, global changes can be made by changing only the second step. You can also make multiple views for the same information, choosing the formatting for the second step on the fly.
Example: a good implementation of two-step templating is in the Zend Framework framework in the Zend_Layout class. The overall braid is separated from the specific view by means of the layout.

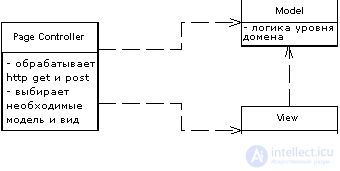
Design Pattern Page Controller
An object that processes a request for a specific page or action.
Most people get their first web programming experience on static HTML pages. When a request is made to a static HTML page, the name and path to the HTML document stored on it is transmitted to the web server. The main idea here is that each page on the website is a separate document stored on the server. In the case of dynamic pages, everything is much more complicated, since the connection between the entered address and the displayed page is more complicated. However, the approach when one path corresponds to one file that processes the request is quite obvious and easy to understand.
As a result, a Page Controller is a pattern in which one controller is responsible for displaying one logical page. This can be either a separate page stored on a web server, or a separate object that is responsible for the page.

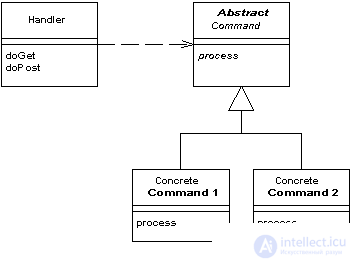
Front Controller Design Pattern
One controller handles all requests for the website.
In complex websites there are a lot of similar actions that need to be done during request processing. This, for example, security control, multi-language and user interface settings. When the input controller behavior is scattered across multiple objects, a large amount of code is duplicated. Among other things, it is difficult to change behavior in real time.
The Front Controller pattern combines all request processing, passing requests through a single handler object. This object contains general logic of behavior that can be changed in real time with the help of decorators. After processing the request, the controller accesses a specific object to test a particular behavior.

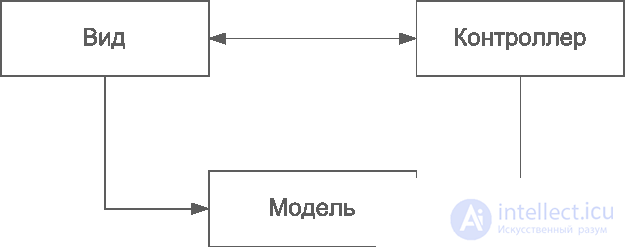
MVC Design Pattern - Model View Controller
This pattern divides the work of a web application into three separate functional roles: a data model (model), a user interface (view), and control logic (controller). Thus, changes made to one of the components have the minimum possible impact on other components.
In this pattern, the model does not depend on the representation or control logic, which makes it possible to design the model as an independent component and, for example, create several representations for a single model.
This template was first used in a framework developed for the Smalltalk language in the late 1970s. From this point on, it plays a fundamental role in most user interface frameworks. He radically changed the view on application design.
Most web programming frameworks are now basically based on MVC. Zend Framework and cakePHP are among the most successful examples of using this pattern for PHP.
Comments
To leave a comment
Web site or software design
Terms: Web site or software design