Lecture
An example of creating a UML class diagram for a Javascript application.
If you re-read several UML reference resources, it is difficult to find a variant for describing UML for Javascript
, since all examples are based on classical inheritance and the C ++ / Java class model.
For example, we need to present the creation of a custom Javascript object with a constructor function and an extension of its prototype object, which is very different from the C ++ / Java class.
How would you present this simplified version of my code with a UML class diagram?
var Book = function(title, author) { this.title = title || 'No title specified'; this.author = author || 'No author specified'; } Book.prototype.isDigital = false; Book.prototype.titleDisplay = function() { alert(this.title); }; var theHobbit = new Book ("The Hobbit", "JRR Tolkien");
NOTE. Here you need to specifically show in the diagram how all related objects (Book, Book.prototype and theHobbit) as precisely as possible, which parameters are defined in the prototype, and which are defined in the constructor.
You know that you can just roughly equate that Book is a “classic” class and draw as if it were Java, simplifying the Javascript inheritance mechanism, but still UML is flexible enough to accurately describe the case with prototype
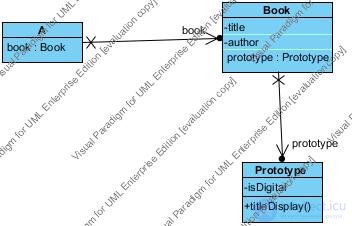
get a diagram like this

Comments
To leave a comment
Web site or software design
Terms: Web site or software design