Lecture
Yii uses the Model-View-Controller (MVC, Model-View-Controller) design pattern, which is widely used in web programming.
MVC is designed to separate business logic and user interface so that developers can easily modify parts of an application without affecting others. In the MVC architecture, the model provides data and business logic rules, the view is responsible for the user interface (for example, text, input fields), and the controller provides the interaction between the model and the view.
In addition, Yii uses a front controller called an application, which encapsulates the request processing context. The application collects information about the request and sends it to the corresponding controller for further processing.
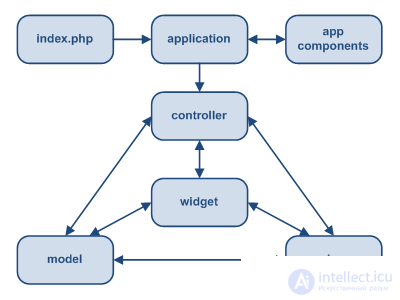
The following diagram shows the structure of the Yii application:
Yii application static structure

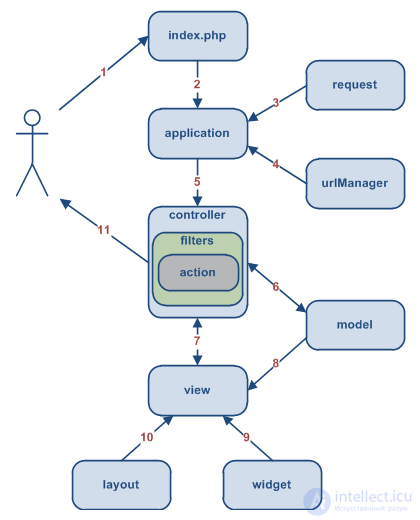
The following diagram describes the typical sequence of processing a user request by an application:
Typical Yii application workflow

http://www.example.com/index.php?r=post/show&id=1 , and the web server processes it by running the initialization script index.php . request component. urlManager component. In this example, the controller is a post , which belongs to the PostController class, and the action is a show , the essence of which is determined by the controller. actionShow show action corresponds to the actionShow method in the controller class. Next, filters are created and applied (for example, access control, benchmarking) associated with this action, and, if filters allow, the action is performed. Post model with an ID of 1 from the database. show view by passing the Post model to it. Post model.
Comments
To leave a comment
Famworks
Terms: Famworks