Lecture
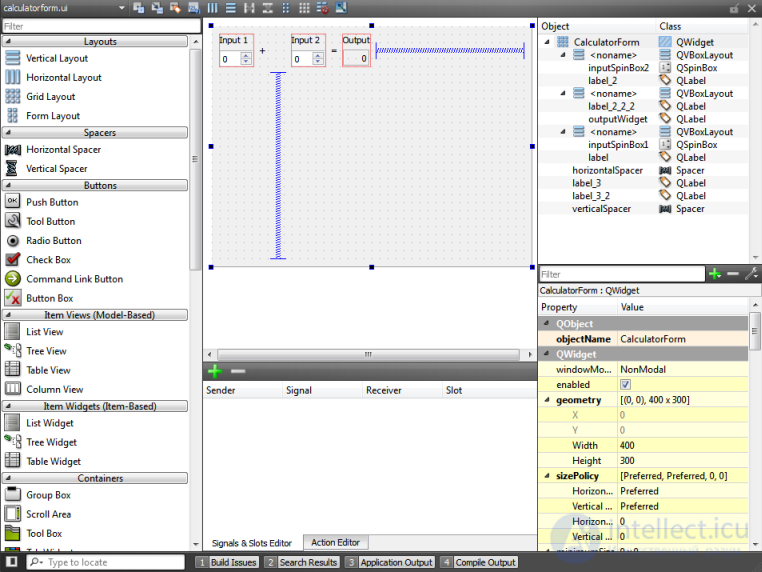
To design and create a graphical user interface (GUI) from Qt widgets, you can use the integrated Qt Designer . You can position and customize your widgets or dialogs and test them using different styles and screen resolutions.
Widgets and forms created with Qt Designer are easily integrated into the program code using the Qt signal and slot mechanism, which will allow you to easily define the behavior of graphic elements. All properties set in Qt Designer can be dynamically changed in code. Moreover, features such as widget promotion and custom modules allow you to use your own widgets with Qt Designer .
The user interface using widgets is clearly structured and supports the style of the target platform, which makes it useful for traditional applications. However, they are static and do not allow the use of all the features of high-resolution screens, touch input and significant graphic capabilities that are becoming available in mobile devices, such as cell phones, media players and netbooks.
With the help of the QML declarative programming language, you can easily develop animation. In QML, the user interface is described by a tree of objects with properties. You can edit the QML code in the code editor. To implement the application logic, you can use Qt or JavaScript.
Integration also includes project management and code completion.
Qt Creator automatically opens all .ui files in Qt Designer .

To change the layout of Qt Designer user interface elements:
When this option is not enabled, you can change the layout.
To modify Qt Designer properties, select Tools > Options ... > Designer .
To preview the settings, select Tools > Form Editor > Preview ... or press Ctrl + Alt + R.
For more information about Qt Designer, see the Qt Designer Manual.
Before starting to develop an application, it is necessary to analyze and define the requirements, niche and functionality of the application in order to provide effective functionality and a pleasant user interface. Design an application for one purpose and analyze how it can best serve users. Mobile devices have been designed for mobile use. Do not forget about the characteristics of mobile devices when developing applications for them.
This guide will help you design and develop convenient applications for mobile devices with various characteristics, such as screen size and supported input methods:
You can use the Qt API to create plugins that extend Qt applications. This will allow you to add your own widgets to Qt Designer . The most convenient way to connect a module to an application is to compile it as a dynamic library, which is supplied separately and determined and loaded during program execution.
An application can define plug-ins that are stored in standard plug-in subdirectories.
Qt Designer searches for plug-ins in standard directories and loads those modules with which it has an assembly key. Qt Designer is supplied both as a separate application and as part of the SDK in which it is integrated with Qt Creator. The plug-in directory depends on which version you are using.
The integrated Qt Designer searches for modules in the% SDK% \ bin \ designer directory on Windows and Linux and QtCreator.app / Contents / MacOS / designer on the Mac. To check which modules have been loaded successfully and which ones haven’t, choose Tools> Form Editor> About Qt Designer Add-ons ....
A separate Qt Designer application is part of the Qt library, which is used when building projects and is located in% SDK% \ qt. Therefore, it searches for modules in the following directory:% SDK% \ qt \ plugins \ designer. To check which modules loaded successfully and which ones did not, select Help> About Add-ons ....
The Qt Creator that is included in the Windows SDK is built using the Microsoft Visual Studio compiler, while the Qt version supplied for building applications is configured and built to use the MinGW / g ++ compiler. Modules compiled with this version of Qt cannot be loaded by Qt Creator due to the fact that their build keys do not match. Modules can only be used in a separate version of Qt Designer . Choose Help> About Qt Creator ... to check the Qt version with which Qt Creator was built.
To use Qt Designer modules that were built with the supplied Qt version, make sure that Qt Creator was built by the same compiler or rebuild Qt with Microsoft Visual Studio, depending on what configuration you want to use for your applications.
Comments
To leave a comment
Cross platform programming
Terms: Cross platform programming