Create a simple page with minimal markup:
one 2 3 four five 6 7 eight 9 | <! doctype html> < html > < head > < title >Hello world!</ title > </ head > < body > < p >Hello world!</ p > </ body > </ html > |
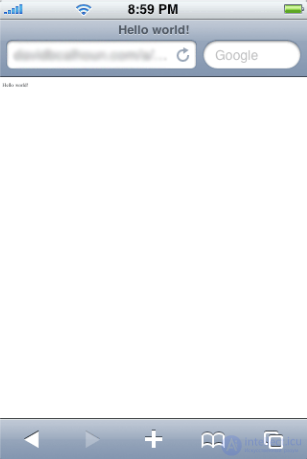
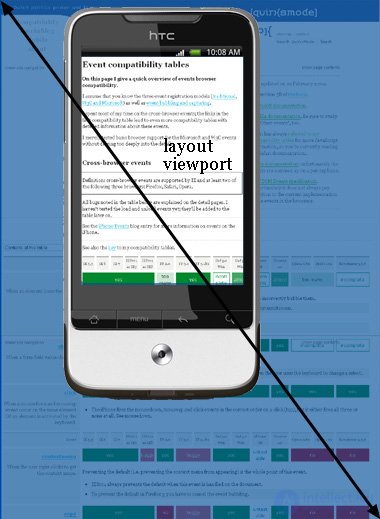
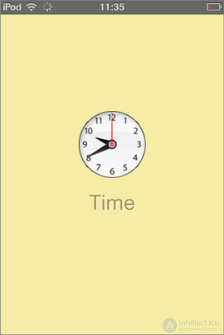
Now open this page on your mobile device. Having opened, we will see that our page will be displayed approximately as follows:

As you can see, the text is too small to read, there is a lot of empty space, and in order to read this text, we need to increase it by approximation.
Why is this happening?
Mobile browser problem
When comparing mobile and desktop browsers, the most obvious difference is the size of the screen. Mobile browsers by default display sites created for ordinary desktop browsers much worse than they could: either by reducing the scale, making text and other content too small and unreadable (as in our version), or displaying only a small part of the site, which fits on screen.
If you think logically, then it makes sense: the mobile browser sees the page and assumes that it is designed for the desktop version of the browser, which is true for the vast majority of sites. Based on this, this browser sets the page to a width of 980px (Safari iPhone) and tries to fit it optimally on the screen of the smartphone, displaying it at the maximum scale. Typically, the width of sites is approximately the same, therefore, opening an average web page on a mobile device, it will stretch to its full width, but 2-3 times less than its original size.
Therefore, if we want to optimize the site for smartphones, this option does not roll. We need to somehow inform the browser that our page is designed to be displayed on mobile devices and set the rules for the correct behavior of the viewing area.
And just for this we will use the meta tag viewport, which was introduced by Apple and as usual copied by the others.
Add the following line to the <head> </ head> block:
one | < meta name = "viewport" content = "width=device-width" > |
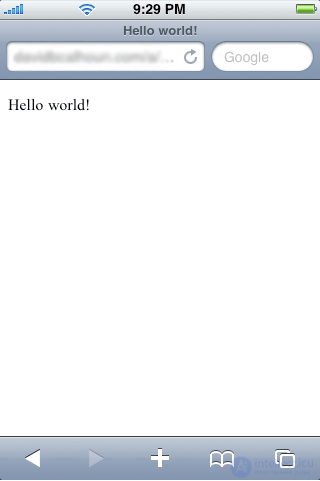
And that's what happens as a result:

It is quite another matter. By setting the viewport meta tag to “device-width”, we tell the browser that the width of the viewport is equal to the width of this device, and not the standard width of 980px, as it may assume by default. On a large number of smartphones, the screen width is 320px (in portrait mode). You can set your own width to 320px, which will give the same result, but on some smartphones the screen width may be different, so the best option is to use device-width.
One of the most common options for determining the viewing area is the following:
one | < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > |
which determines the width of the page and sets the initial scale.
Also, you can often find this option:
one | < meta name = "viewport" content = "width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" > |
In this case, the page is set to the width of the device on which it is open, and any scaling is prohibited - both initial when loading and user-defined after loading. In this mode, the mobile web page functions as a mobile application where only a vertical or horizontal scroll is available to the user. However, it is better not to use such a recording blindly, because it is impossible to prohibit the user to zoom out and scale at will, if the design idea does not require it. For example, too small a font impairs the readability of the text and in this case it is necessary to use the approximation.
The viewport meta tag is relatively new, which is why it is currently not supported by all browsers, especially for older smartphones. In such cases, it makes sense to use some old methods that allow the browser to identify the page as optimized for the mobile web. This can be done using the following meta tags:
one 2 | < meta name = "MobileOptimized" content = "320" /> < meta name = "HandheldFriendly" content = "true" /> |
You can read more about these and other specific mobile tags here.
Possible options for the viewport meta tag
| Attribute | Possible meaning | Description |
|---|---|---|
| width | Integer non-negative value (200px - 10,000px) or device-width constant. | Specifies the width of the viewport. If the width is not specified, the mobile Safari is set to 980px, in Opera - 850px, in Android WebKit - 800px, and in IE - 974px. |
| height | Integer non-negative value (from 223px to 10,000px) or deviceheight constant | Specifies the height of the viewport. In most cases, this attribute can be ignored. |
| initial-scale | Number with a dot (from 0.1 to 10). Value 1.0 - do not scale | Defines the initial scale of the page. The larger the number, the higher the scale. |
| user-scalable | no or yes | Determines whether a user can zoom in a window. The default is “yes” in mobile Safari. |
| minimum-scale | Number with a dot (from 0.1 to 10). 1.0 - do not scale | Defines the minimum viewport scale. The default is “0.25” in mobile Safari. |
| maximum-scale | Number with a dot (from 0.1 to 10). 1.0 - do not scale | Specifies the maximum viewport scale. The default is “1.6” in mobile Safari. |
Viewport compatibility table.
<safari, webos = "" Yes = "" <= "" tr = "">| Browser / Platform | Using |
|---|---|
| Android browser | Yes, but before version 2.2, the initial scaling is 1.0. |
| Symbian / S60, Nokia Series 40, Motorola Internet Browser, NetFront, Openwave (Myriad), Opera Mobile, Opera Mini | Not |
| Blackberry | No up to version 4.2.1. Yes, since version 4.2.1 |
| Internet Explorer | No to IE6 |
Actually, if you have no plans to go deeper into the nuances and specifics of the viewport tag, then this can be the end. However, if anyone wants to understand the principle of the viewport, and how the visual viewport and the page viewport differ, you can read more.
And the translation of the wonderful article by Peter-Paul Koch, supplemented by me, will help us in this. A tale of two viewports - part two 
Two viewports
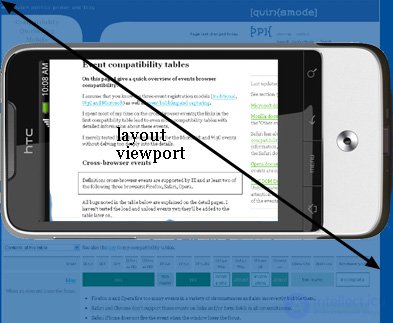
So, let's say that the viewport is too narrow for our CSS template. The obvious solution is to make the viewport wider. However, to begin with, we will divide the concept of a viewport into two parts: a visual viewport and a page viewport.
A very good viewport concept is explained by George Cummins at Stack Overflow:
Imagine the viewport of the page as a large image with the same size and shape. Now imagine a smaller frame through which you look at this large image. This frame is surrounded by an impenetrable material that prevents you from seeing the large image completely, with the exception of its individual parts. The part of the large image that is visible through the frame will be a visual viewport. If you move away from the frame with a large image (zoom out, i.e., zoom out), you can see the whole image at once, or move closer (zoom in, zoom out), then you can only view part of the image. Also, you can turn the frame to change its orientation (portrait or landscape), while the size and shape of a large image (page viewport) always remains the same.
The visual viewport is the part of the page that is currently visible on the screen. The user can scroll to change the visible part of the page, or use scaling to resize the visual viewport.

The page markup, especially if its width is specified as a percentage, is calculated relative to the page viewport, which is much wider than the visual viewport.
Thus, the element initially takes the width of the page viewport and further CSS behaves as if the screen were much wider than the screen of the phone. This provides the site with the same behavior as in the desktop browser.
What is the width of the visual viewport itself? It depends on the browser. Safari iPhone uses 980px, Opera - 850px, Android WebKit - 800px, and IE - 974px.
Some browsers behave differently:
Symbian WebKit tries to equate a page viewport with a visual viewport, and this means that elements with a percentage width can behave unpredictably. However, if the page does not fit in the visual viewport due to absolute values, the browser stretches the page viewport to a maximum of 850 pixels.
Samsung WebKit makes page view equal to the width of the widest element.
On a BlackBerry, at 100% scale, the page viewport will be equal to the visual viewport in any case.
Zooming
Both viewports are measured in CSS pixels. However, during scaling, the size of the visual viewport changes (as you zoom in, the smaller number of CSS pixels fit on the screen), while the size of the page viewport remains unchanged. (If this were not the case, the browser would continually reflow pages due to recalculation of the percentage width.)
Understanding the viewport page
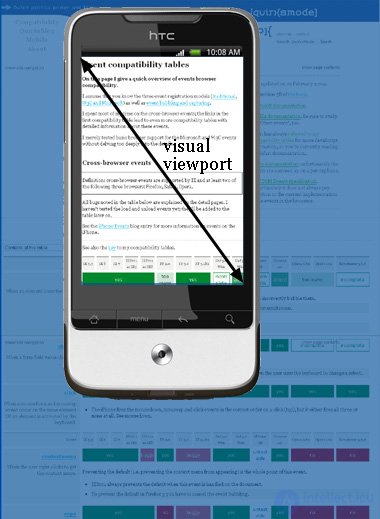
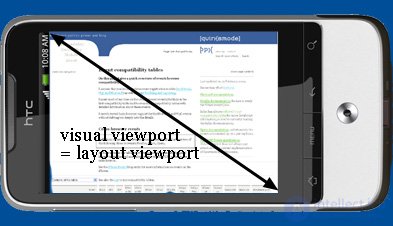
To better understand the size of the page viewport, take a look at what happens at the smallest possible page scale. Most mobile browsers by default display any page at the smallest scale.
The fact is that the size of the browser's page viewport completely coincides with the screen at the maximum scale and therefore is equal to the visual viewport.

Thus, the width and height of the page viewport is equal to all that is displayed on the screen at the smallest scale. As the user zooms in, these dimensions remain the same.

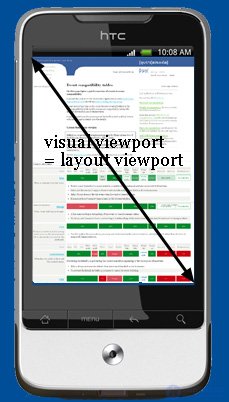
The width of the page viewport is always the same. If you change the orientation of the smartphone screen, the visual viewport changes, but at the same time the mobile browser adapts to the new orientation, slightly zooming in so that the page viewport again becomes the same width as the visual viewport.

This affected the height of the page viewport, which is now much smaller than in portrait orientation. But for developers, width is more important, not height.

Android and target-densitydpi
The devices on the android platform have their own attribute for the viewport, which turns off scaling for displays with different resolutions.
one | < meta name = "viewport" content = "target-densitydpi=high-dpi" /> |
On devices with HDPI (240dpi) there will be no scaling.
one | < meta name = "viewport" content=" target-densitydpi = medium -dpi: /> |
On devices with MDPI (160dpi) there will be no scaling. This dpi value is set by default.
one | < meta name = "viewport" content=" target-densitydpi = low -dpi: /> |
On devices with LDPI (120dpi) there will be no scaling
one | < meta name = "viewport" content = "target-densitydpi=device-dpi" /> |
Such a record means that there will be no scaling on any of the devices on Android.







Comments
To leave a comment
XML, HTML, DHTML, HTML 5
Terms: XML, HTML, DHTML, HTML 5